Мастер-класс "Совместное движение текста и рисунка"
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Цель:
Познакомить пользователей сайта «Учпортфолио» с установкой на странице своего портфолио бегущей строки с постоянным совместным движением в обе стороны текста и рисунка.
Задачи:
1. Передать личный опыт по предложенной теме.
2. Научить участников сайта, как оформить на странице своего портфолио совместные движущиеся строки текста и рисунка.
Шаг 1
Работаем в текстовом блоке на любой странице.
Для установки такой строки текста или рисунка нужна вот такая ссылка:
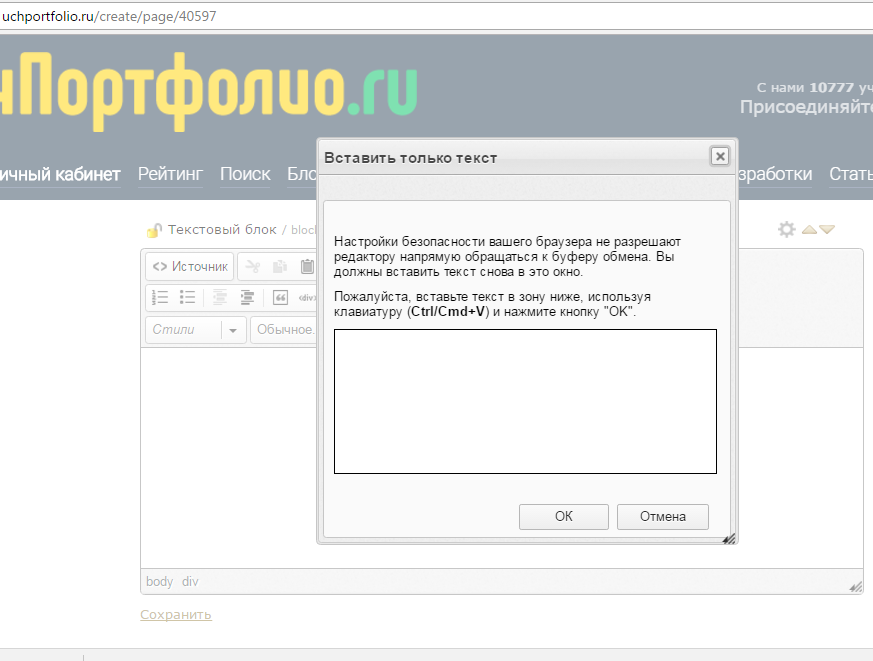
Эта ссылка активная в любом "окне" инфоблока (вставить, вставить только текст, вставить из Word).
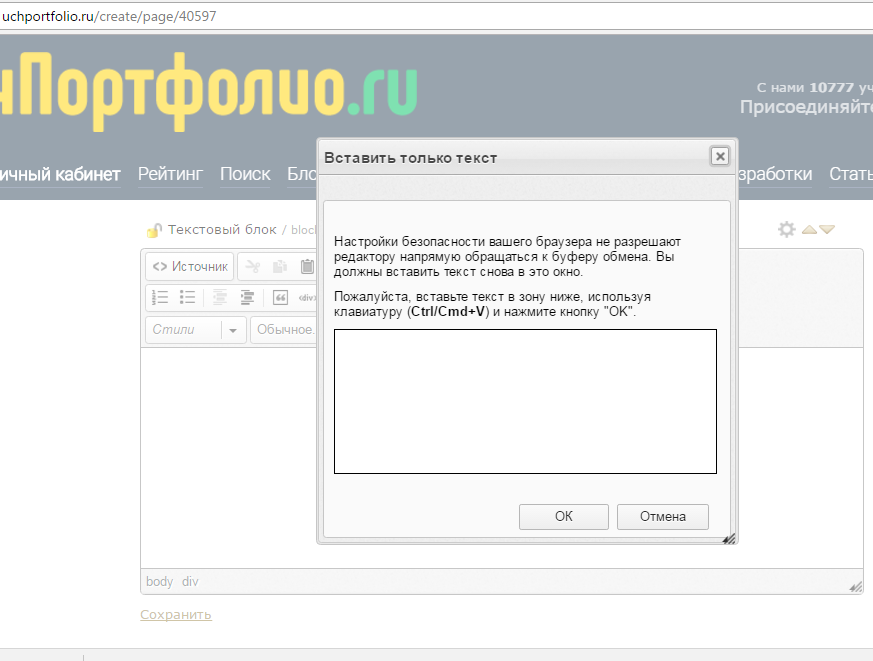
Я обычно применяю «Вставить только текст»
Копируем ссылку и вставим в "окно" "Вставить только текст"

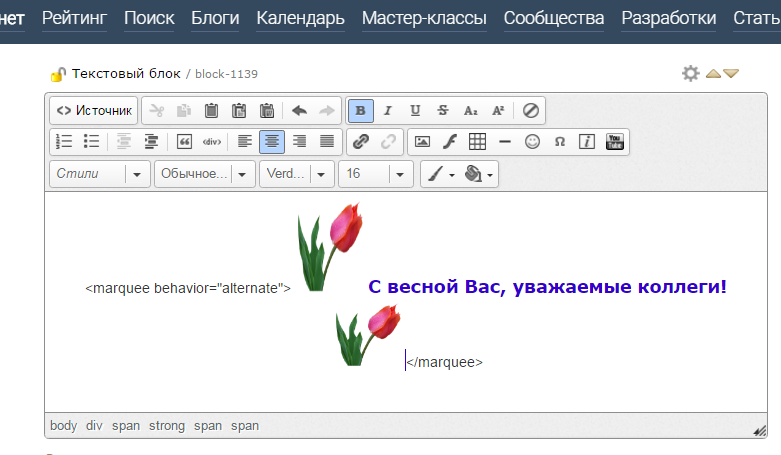
Шаг 2
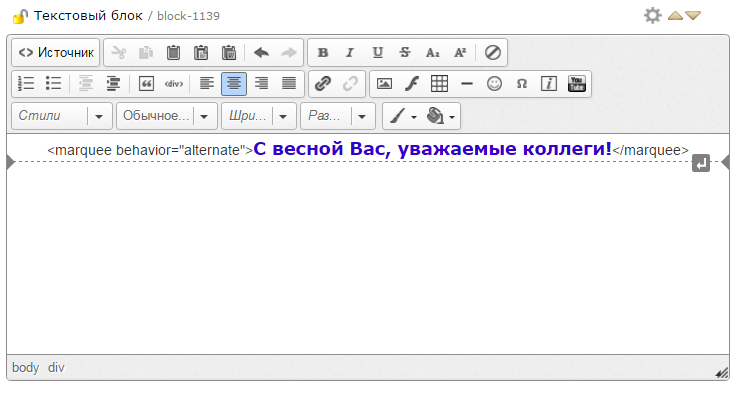
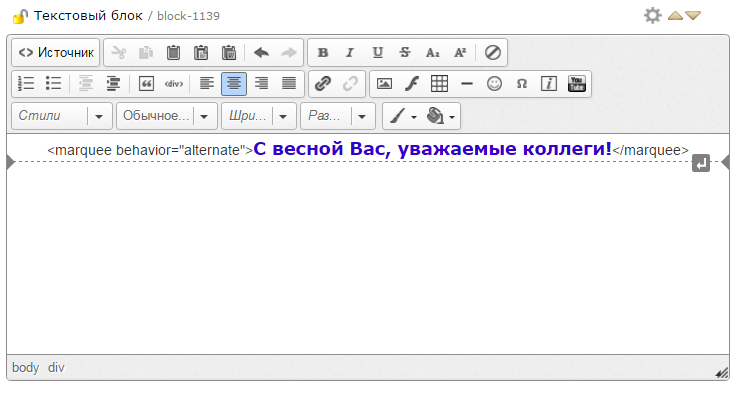
Меняем текст, т.е. вместо текста "Постоянное движение в обе стороны" , удаляя только этот текст, вставим свой текст "С весной Вас, уважаемые коллеги!"






учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Совместное движение текста и рисунка
Цель:
Познакомить пользователей сайта «Учпортфолио» с установкой на странице своего портфолио бегущей строки с постоянным совместным движением в обе стороны текста и рисунка.
Задачи:
1. Передать личный опыт по предложенной теме.
2. Научить участников сайта, как оформить на странице своего портфолио совместные движущиеся строки текста и рисунка.
Предполагаемый продукт:
Шаг 1
Работаем в текстовом блоке на любой странице.
Для установки такой строки текста или рисунка нужна вот такая ссылка:
Эта ссылка активная в любом "окне" инфоблока (вставить, вставить только текст, вставить из Word).
Я обычно применяю «Вставить только текст»
Копируем ссылку и вставим в "окно" "Вставить только текст"

Шаг 2
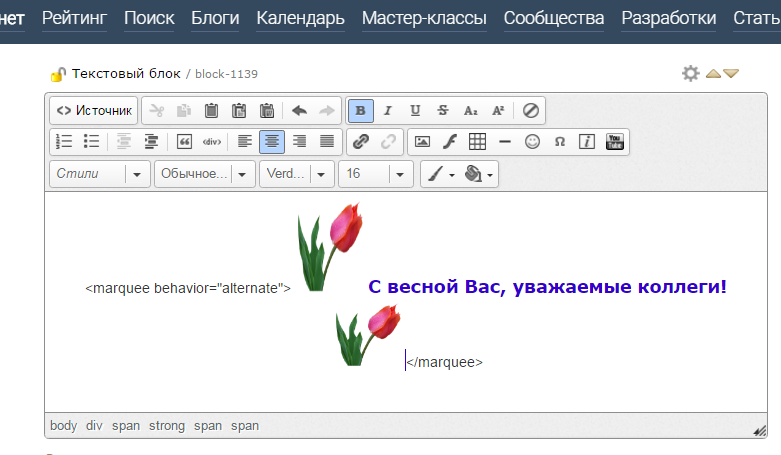
Меняем текст, т.е. вместо текста "Постоянное движение в обе стороны" , удаляя только этот текст, вставим свой текст "С весной Вас, уважаемые коллеги!"

Шаг 3
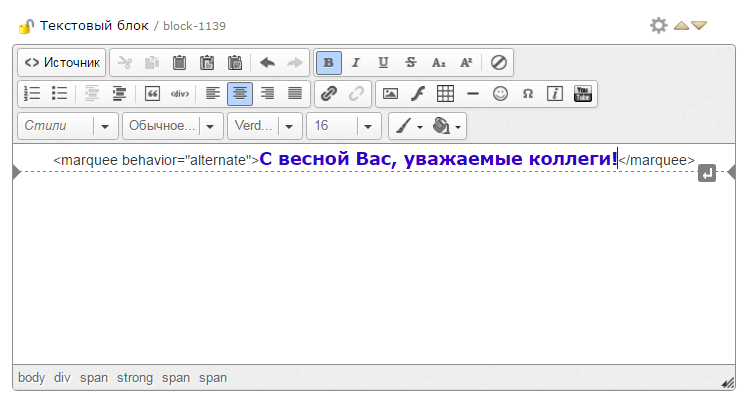
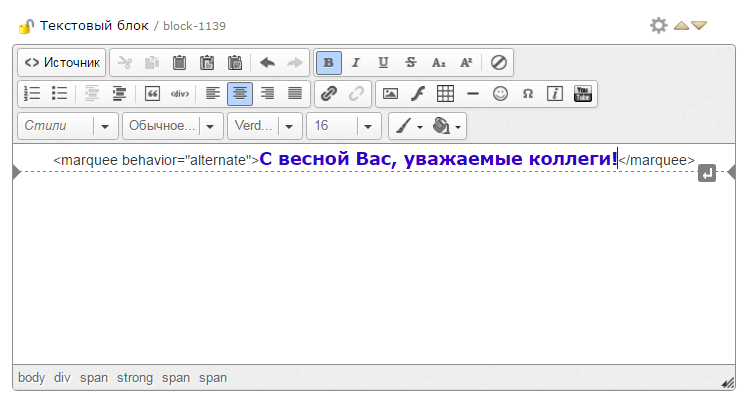
Не сохраняя полученную надпись, вставим курсив сразу после текста
Не сохраняя полученную надпись, вставим курсив сразу после текста

Шаг 4
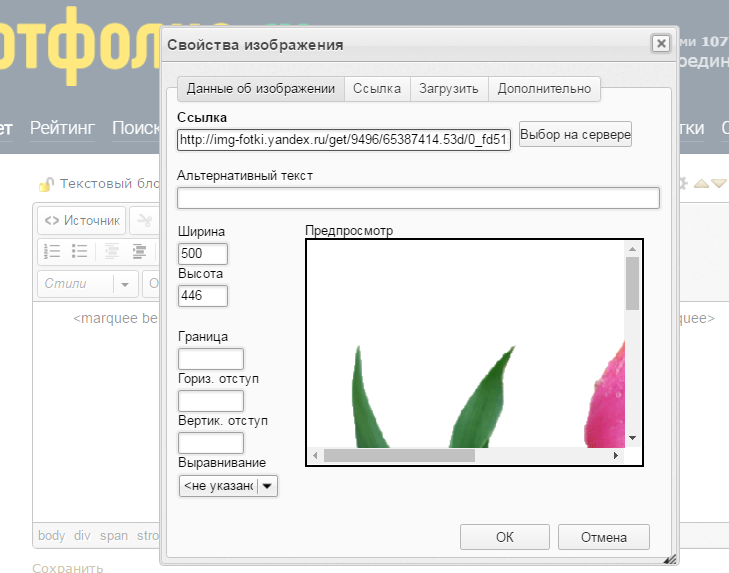
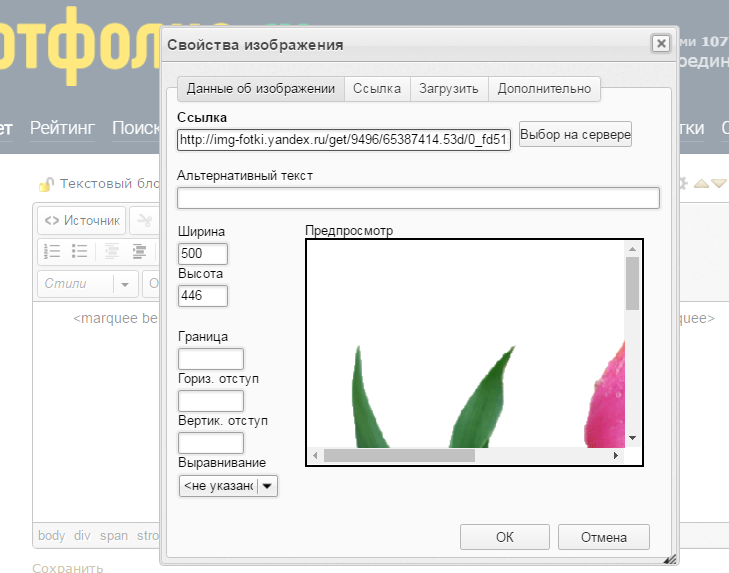
В окно для вставки изображений вставляю URL скачанного тюльпана
img-fotki.yandex.ru/get/9496/65387414.53d/0_fd515_909c06c6_L.gif
В окно для вставки изображений вставляю URL скачанного тюльпана
img-fotki.yandex.ru/get/9496/65387414.53d/0_fd515_909c06c6_L.gif

Шаг 5
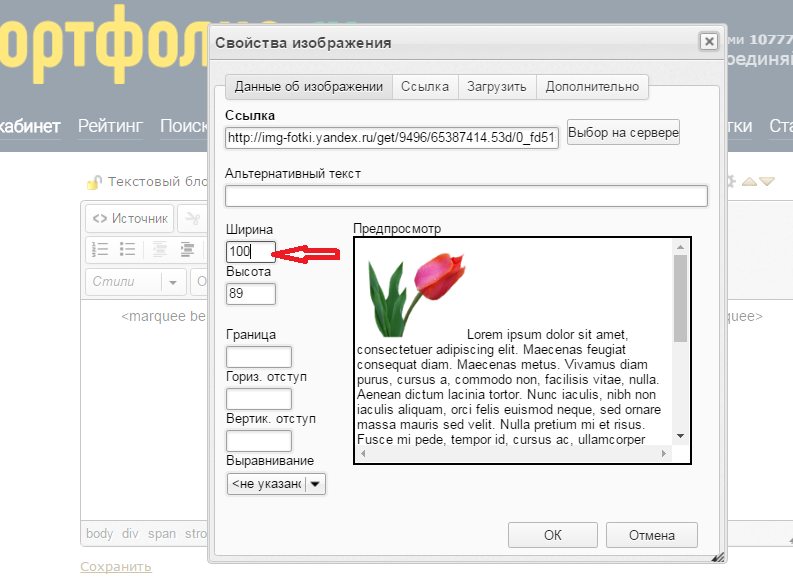
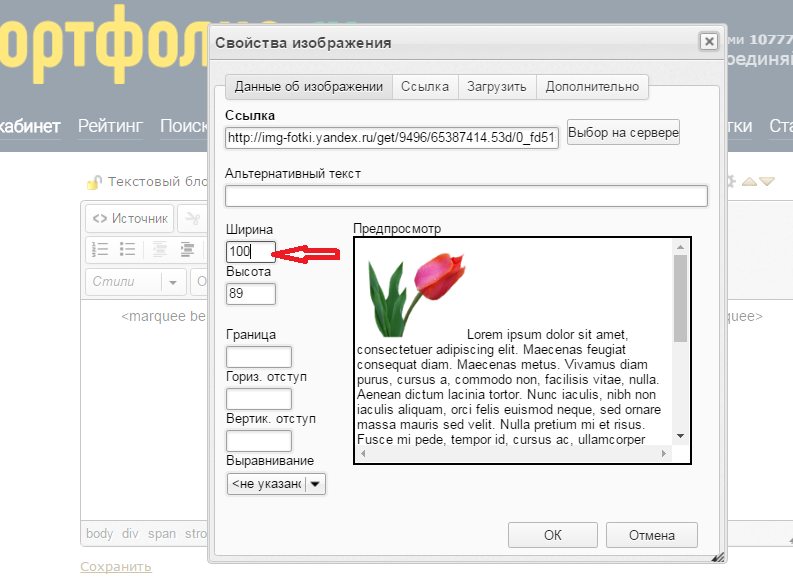
Размеры тюльпана большие - 500, уменьшаю до 100
Размеры тюльпана большие - 500, уменьшаю до 100

Шаг 6
Точно также вставляю URL слева рядом с надписью. Для эстетичности размеры тюльпанов должны быть одинаковыми
Точно также вставляю URL слева рядом с надписью. Для эстетичности размеры тюльпанов должны быть одинаковыми

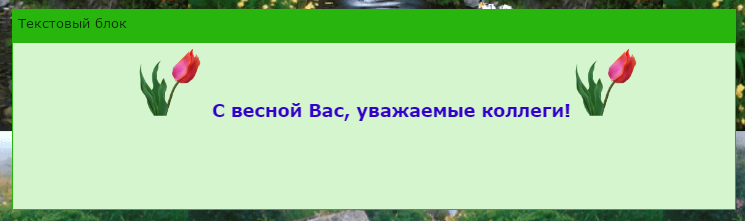
Шаг 7
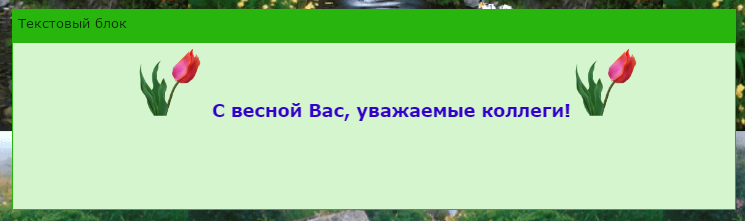
Нажимаем «Сохранить» и проверяем полученную работу, т.е. нашу постоянно совместно движущуюся надпись и картину, заходя в «Личный кабинет» через «Стиль портфолио» - "Просмотр портфолио"
Нажимаем «Сохранить» и проверяем полученную работу, т.е. нашу постоянно совместно движущуюся надпись и картину, заходя в «Личный кабинет» через «Стиль портфолио» - "Просмотр портфолио"

Уважаемые коллеги! Желаю вам успешного продвижения вместе с УчПортфолио!
Другие мастер-классы пользователя
- Применение стереометрических фигур на интерактивной доске Whiteboard
- Как сделать бегущую строку в своём портфолио для текста и рисунка
- Как оформить надписи в рамке на сайте Писец
- Наложение графиков функций у = sin x и y=cos x на интерактивной доске Whiteboard
- Как оформить границы для фотографий и картинок
- Как оформить надписи в рамке c личной подписью на сайте Писец
- Как загрузить текст в инфоблок через фотогалерею
- Построение правильного шестиугольника на интерактивной доске Whiteboard
- Совместное движение текста и рисунка
- Как получить бесплатно международный сертификат Педагогической Академии Microsoft за вебинары
Комментарии

#1 Каким замечательным вещам можно научиться у Вас, коллега. Вы беспрестанно трудитесь и создаете практичные уроки. Молодец!
Ольга Степанова, дата: 17.04.2017 в 20:37

#2 Спасибо Вам огромное, Ольга Михайловна! Ваша поддержка мне очень важна и нужна! Ваши теплые отзывы поднимают настроение и дают толчок для дальнейшей работы! Спасибо Вам большое, Ольга Михайловна, что Вы такая у меня есть! Удачи, здоровья, всего только доброго Вам! Я Вас очень ценю!
Залифа Гайсина, дата: 17.04.2017 в 20:42

#3 Замечательный мастер-класс,Залифа Шакуровна. Просто,ярко и красиво. Вы наша пчёлка.Все трудитесь и трудитесь,придумываете всё новые и новые темы для мастер-классов. Здорово!
Ирина Мерзлютина, дата: 17.04.2017 в 20:57

#4 Ирина Александровна, спасибо большое Вам за оценку моего труда МК. Поздно пришла на сайт, простых тем не оставили, вот и придумываю сама. И, хочется, чтобы другие тоже узнали и применяли при желании. Спасибо Вам огромное еще раз! За всё-за всё! За Ваше тепло, за внимание, за добрые отзывы! Мира, добра, благополучия Вам!
Залифа Гайсина, дата: 17.04.2017 в 21:20
#5 Залифа Шакуровна, Вы делаете нужное дело, помогаете нам, своим коллегам, совершенствовать свое портфолио, сделать его более интересным. Особенно это помогает только начинающим учпортфольевцам. Спасибо Вам за помощь и интересные находки в оформлении.
Маргарита Абраконова, дата: 18.04.2017 в 15:08

#6 Маргарита Вячеславовна, спасибо Вам большое за Ваш добрый комментарий, за поддержку, за Ваше внимание! Удачи Вам во всём!
Залифа Гайсина, дата: 18.04.2017 в 16:40

#7 Залифа Шакуровна, а вот этот мастер-класс я ОЧЕНЬ искала! У меня есть движение текста, но только в одну сторону, а мне хотелось именно так! Вы прочитали мои мысли, СЭНСЭЙ! Уже сделала себе закладочку, как выкрою время, обязательно попробую!
Маргарита Чаркова, дата: 18.04.2017 в 17:28

#8 Маргарита Анатольевна, спасибо большое, моя дорогая! За Вашу поддержку, за Ваше доброе отношение, за внимание, за Ваши добрые комментарии! За всё-за всё. Я благодарна Вам! Мне так приятно с Вами общаться. Добра, мира, благополучия, душевного спокойствия! Я рада, что с Вами познакомилась! Рада, что у меня такие прекрасные друзья!!!
Залифа Гайсина, дата: 18.04.2017 в 17:41

#9 Залифа Шакуровна, спасибо за очень интересный, увлекательный мастер-класс! Все объяснили так просто и доступно.
Гульнара Айтуганова, дата: 18.04.2017 в 20:41

#10 Спасибо большое Вам за добрый отзыв, Гульнара Юрьевна! Спасибо за внимание, за постоянную поддержку! Удачи Вам во всём!
Залифа Гайсина, дата: 18.04.2017 в 20:59

#11 Залифа Шакуровна, спасибо вам за желание помочь участникам сайта в оформлении своих материалов. Вставка будет прекрасно дополнять дизайн сайта.
Татьяна Мазурова, дата: 09.07.2018 в 5:50
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.


 17.04.2017
17.04.2017
 2095
2095
 11
11
