Мастер-класс "Как изменить размеры фотографий или картинок для вставки в инфоблок на УчПортфолио"
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как изменить размеры фотографий или картинок
для вставки в инфоблок на УчПортфолио
Цель:
Обучить последовательному действию изменения размеров фотографий, картинок.
Задачи:
1.Передать коллегам личный опыт по предложенной теме.
2.Оказать помощь участникам «УчПортфолио» для работы на сайте.
Чтобы изменить размеры фотографий или картинок для вставки в инфоблок на УчПортфолио для эстетичности оформления своих страниц, я предлагаю свой мастер-класс. Работаем в текстовом блоке.
Шаг 1
Нужен URL фотографии или картинки. Для этого нажимаем правой кнопкой мышки на рисунок, выбираем «открыть изображение», и скопируем адрес из адресной строки. А если же нет URL адрес картинки, фотографии, то загружаем картину или фотографию в свою фотогалерею. Там и берем URL картинки.

Для этой картинки URL - 4put.ru/pictures/max/456/1402355.jpg
Шаг 2
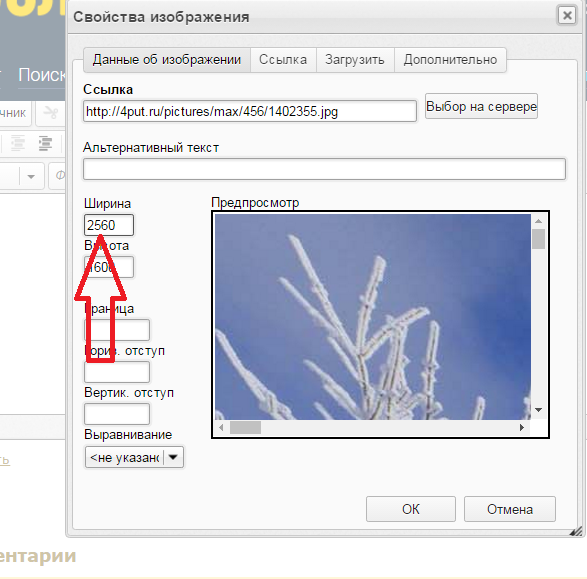
Вставим URL картинки, фотографии в это окошко, которое используется для вставки изображений.


Шаг 3
Нажимаем правой кнопкой мыши на пустом поле. Появятся размеры картинки, в данном случае ширина - 2560, а высота – 1600, т.е. очень большие. На ширине страницы инфоблока помещаются фотографии, картинки ширины около 640. Значит, фотография выходит за пределы страницы, т.е. надо в данном случае уменьшить размеры.
Иногда эти размеры бывают маленькими. Тогда увеличиваем размеры, т.е. тоже работаем только с шириной фотографий, картинок, высота опять же увеличится при увеличении размеров ширины.

Шаг 4
Уменьшаем размер ширины картинки на 640 вручную (было 2560), при этом пропорционально уменьшается и высота картины на 400.

Шаг 5
Нажимаем на OK, и получим нужную нам картинку с нужными измененными размерами.


Желаю вам успешного продвижения вместе с УчПортфолио!
- Как изменить цвет рамки фотографии или картинки
- Как сделать буклет в Word
- Работа с циркулем на интерактивной доске Whiteboard
- Как добавить измененный информер «Праздники» на свой сайт
- Как применить Рамочник для оформления: картина и надпись в общей рамке
- Как создать картину стаи журавлей из одного журавля в текстовом блоке на сайте "УчПортфолио"
- Как оформить на картинке надпись в фигуре
- Сжатие фото с помощью оптимизатора изображений
- Как вставить фоновый рисунок из интернета на сайте Писец
- Как вставить увеличенную линеечку времени в инфоблок на УчПортфолио
Комментарии

















 07.01.2017
07.01.2017
 2786
2786
 19
19
