Мастер-класс "Как вставить увеличенную линеечку времени в инфоблок на УчПортфолио"
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Цель:
Обучить последовательному действию вставки увеличенной линеечки времени в инфоблок на УчПортфолио.
Задачи:
1.Передать коллегам личный опыт по предложенной теме.
2.Оказать помощь участникам «УчПортфолио» для оформления на сайте.


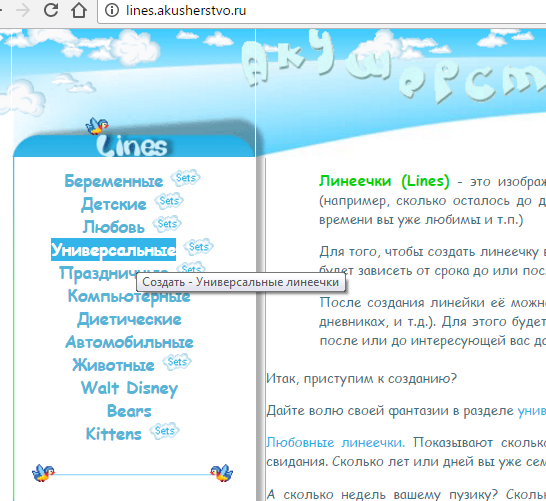
Шаг 2
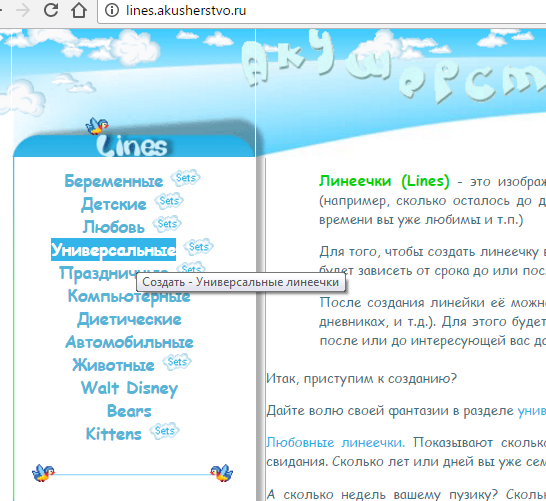
Выбираю универсальную линеечку



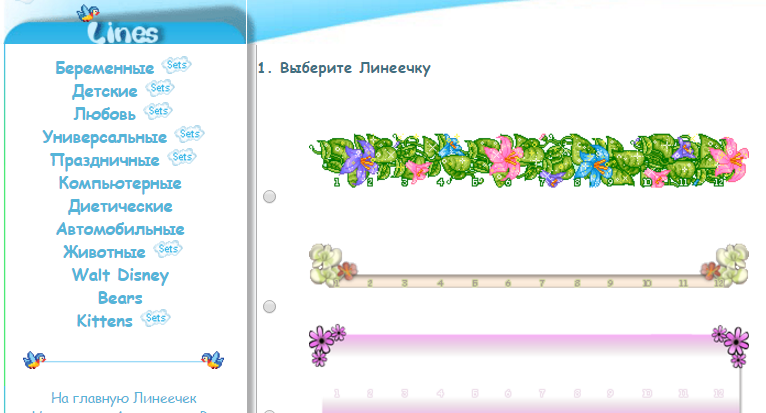
Шаг 5
Выбираю бегунок


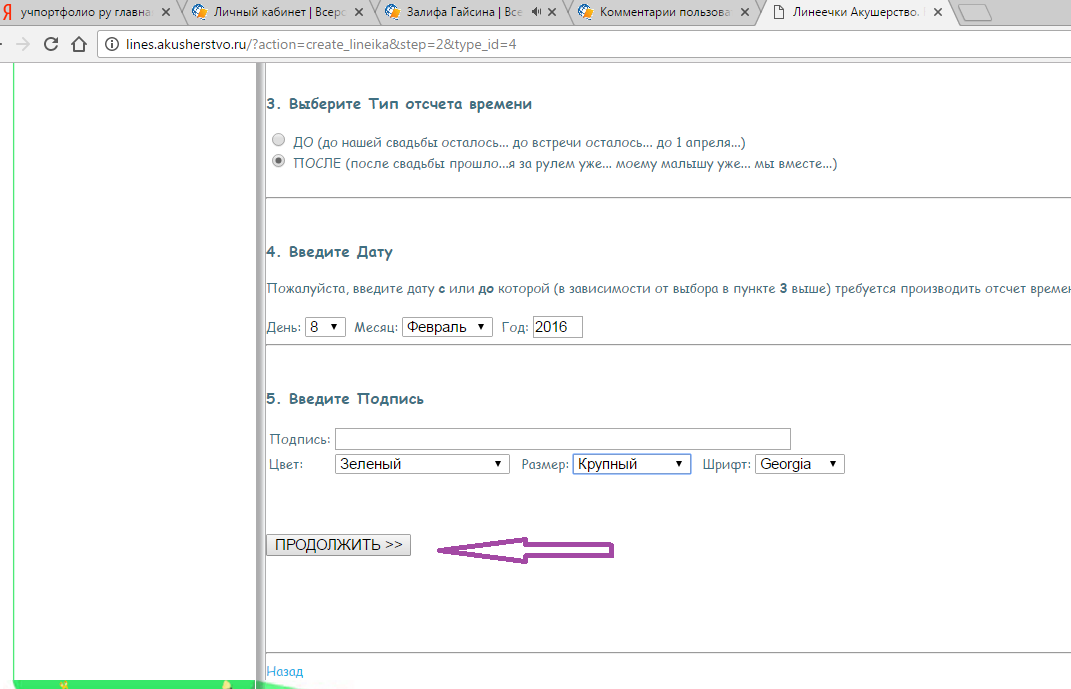
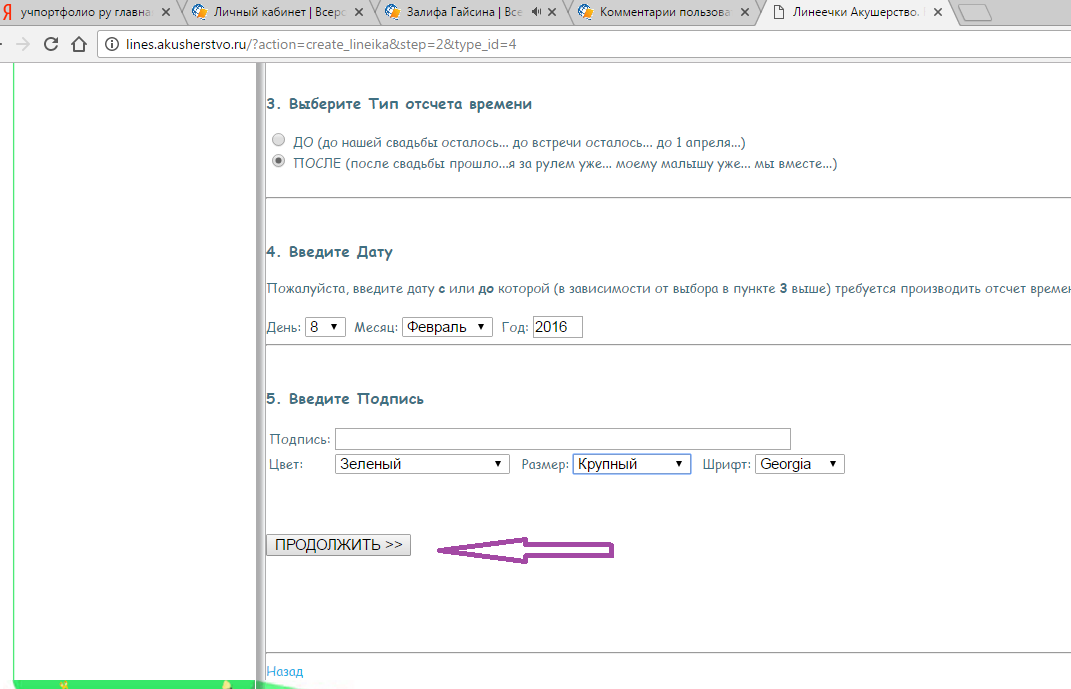
Шаг 7
Нажимаю на "Продолжить"




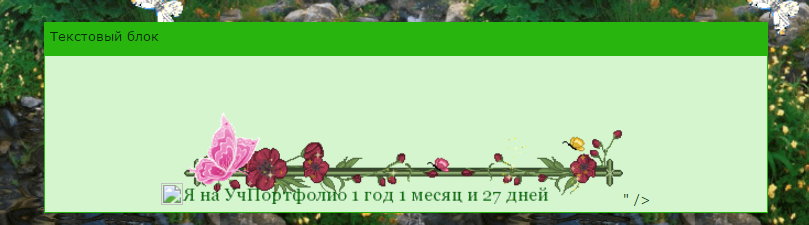
Шаг 11
После втсавки и сохранения получим вот такой результат, пока линеечку не видим





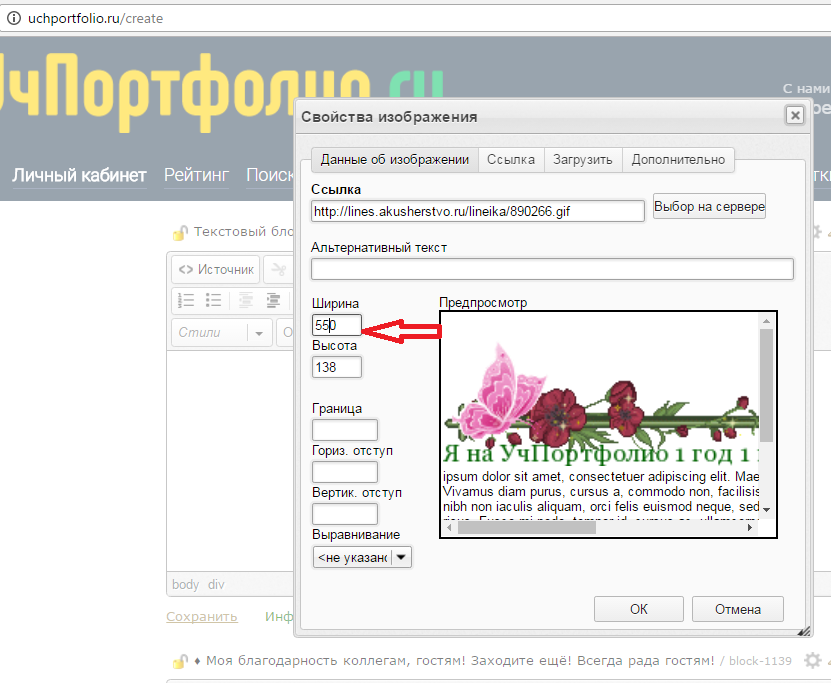
Шаг 16
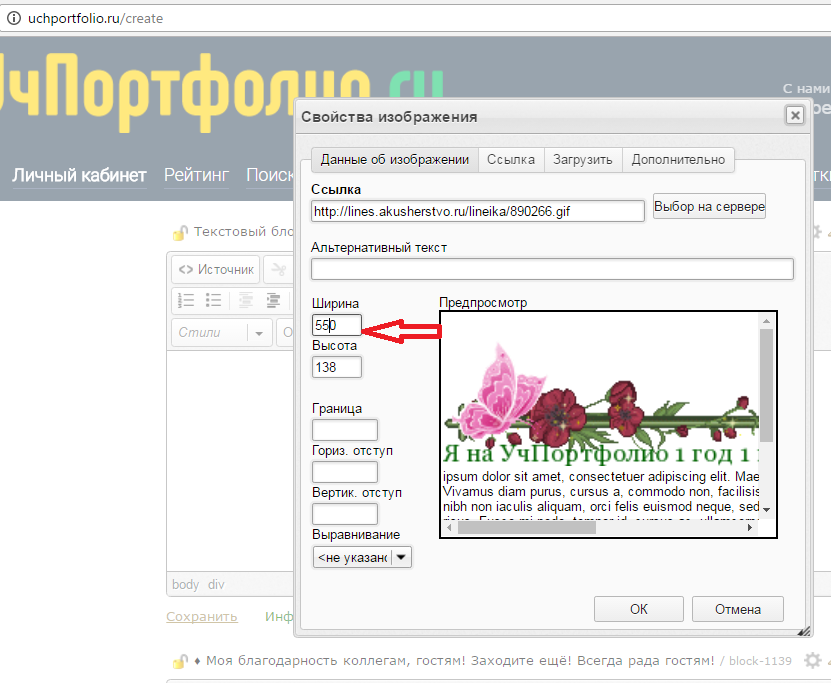
Вставляю в окно для изображений эту новую ссылку. При этом появляется размер линеечки - 400



учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как вставить увеличенную линеечку времени
в инфоблок на УчПортфолио
в инфоблок на УчПортфолио
Цель:
Обучить последовательному действию вставки увеличенной линеечки времени в инфоблок на УчПортфолио.
Задачи:
1.Передать коллегам личный опыт по предложенной теме.
2.Оказать помощь участникам «УчПортфолио» для оформления на сайте.
Предполагаемый продукт:

Шаг 1
Покажу на примере линеечки, созданной на сайте Акушерство.ру http://lines.akusherstvo.ru/
Покажу на примере линеечки, созданной на сайте Акушерство.ру http://lines.akusherstvo.ru/

Шаг 2
Выбираю универсальную линеечку

Шаг 3
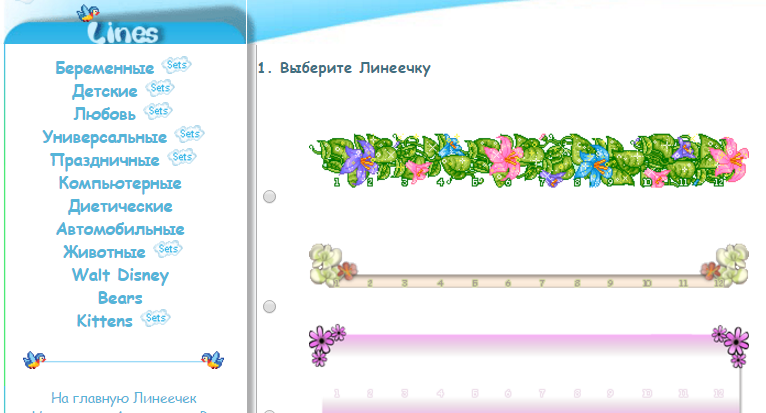
Предлагается несколько вариантов линеечек
Предлагается несколько вариантов линеечек

Шаг 4
Выбираю линеечку
Выбираю линеечку

Шаг 5
Выбираю бегунок

Шаг 6
Выбираю тип отсчета времени, ввожу дату, ввожу Подпись, выбираю цвет, размер шрифта и шрифт
Выбираю тип отсчета времени, ввожу дату, ввожу Подпись, выбираю цвет, размер шрифта и шрифт

Шаг 7
Нажимаю на "Продолжить"

Шаг 8
Получаю линеечку
Получаю линеечку

Шаг 9
Если нравится. то нажимаю на "Да, все здорово - Получить код"
Если нравится. то нажимаю на "Да, все здорово - Получить код"

Шаг 10
Копирую HTML и вставляю этот код в окно для вставки изображений
Копирую HTML и вставляю этот код в окно для вставки изображений

Шаг 11
После втсавки и сохранения получим вот такой результат, пока линеечку не видим

Шаг 12
Проверяю заходя в "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио"
Проверяю заходя в "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио"

Шаг 13
Убираю ссылку с двух сторон
Убираю ссылку с двух сторон

Шаг 14
Захожу в раздел "Свойства изображения"
Захожу в раздел "Свойства изображения"

Шаг 15
Копирую новую ссылку, т.е. URL линеечки
Копирую новую ссылку, т.е. URL линеечки

Шаг 16
Вставляю в окно для изображений эту новую ссылку. При этом появляется размер линеечки - 400

Шаг 17
Меняю размер линеечки на 550. Можно менять до 660, при этом линеечка получится грубой
Меняю размер линеечки на 550. Можно менять до 660, при этом линеечка получится грубой

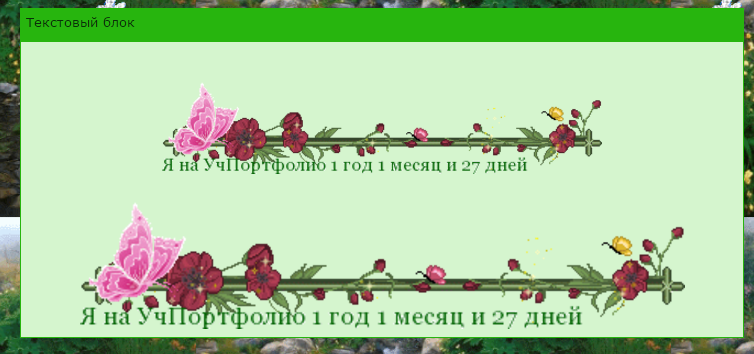
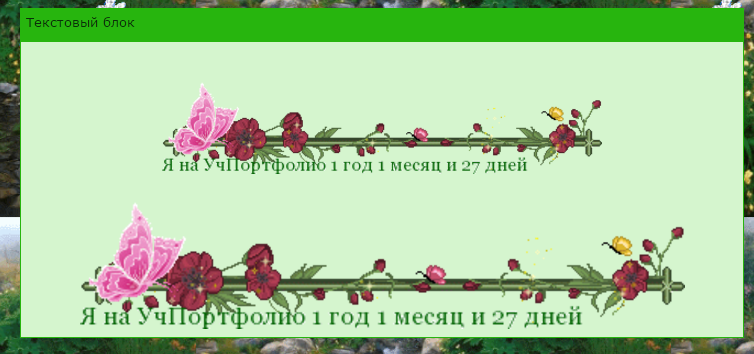
Шаг 18
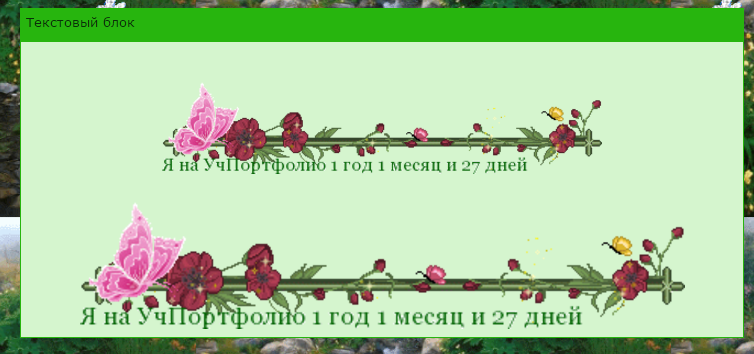
Проверяю заходя в "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио" линеечку увеличенного размера. Обе линеечки действующие. Можно проверить на моем сайте на главной странице во вкладке "МК-27"

Желаю вам успешного продвижения вместе с УчПортфолио!
Другие мастер-классы пользователя
- Создание статичеcкой надписи на сайте Писец
- Преобразование графика функции у = sin x на интерактивной доске Whiteboard
- Применение "Текстокраса" для создания текстов для вставки в инфоблок
- Как получить диплом от РосКонкурса для успешного прохождения аттестации
- Наложение графиков функций у = sin x и y=cos x на интерактивной доске Whiteboard
- Построение описанных около окружности многоугольников на интерактивной доске Whiteboard
- Как оформить надписи в рамке c личной подписью на сайте Писец
- Построение правильного шестиугольника на интерактивной доске Whiteboard
- Как загрузить картинки без фона в текстовой блок инфоблока
- Как оформить несколько картинок в общей рамке на сайте Писец
Комментарии

#1 Залифа Шакуровна, как всегда очень познавательно, а главное, актуально! Все пользователи желают иметь такой виджет-информер на своем сайте, но не все сразу понимают, как это делать! Ваш мастер-класс поможет всем желающим!!! Вы-молодец, что пополняете копилку обучения на сайте!
Маргарита Чаркова, дата: 07.04.2017 в 19:02
#2 Залифа Шакуровна! Спасибо за интересный и полезный мастер-класс!
Марина Лаптева, дата: 07.04.2017 в 19:13

#3 Маргарита Анатольевна, спасибо за комментарий! Вы умеете поддержать! Спасибо большое!
Залифа Гайсина, дата: 07.04.2017 в 19:20

#4 Марина Николаевна, спаибо большое за Ваш добрый комментарий! Удачи Вам во всём!
Залифа Гайсина, дата: 07.04.2017 в 19:21
#5 Ваш мастер - класс, Залифа Шакуровна, актуальный и полезный. Разместив линейку, всегда можно увидеть и точно знать точные сроки после или до интересующей вас даты. Увеличенная линейка позволит более наглядно видеть дату и интересней украсить страничку портфолио.
Светлана Жарикова, дата: 08.04.2017 в 16:39

#6 Спасибо большое за комментарий, Светлана Семеновна! Вы умеете всегда поддержать своими теплыми добрыми отзывами! Удачи вам во всём!
Залифа Гайсина, дата: 08.04.2017 в 21:34

#7 Вот этот урок очень нужный мне момент. Теперь я постараюсь здесь посидеть и оформить линеечку у себя. Если что, Вы мне подскажете, ладно? К своему стыду, до сих пор ведь её не оформила. Мне эта линейка очень нравится у всех, у кого она есть. Спасибо, Залифа Шакуровна.
Ольга Степанова, дата: 08.04.2017 в 21:42

#8 ОЛьга Михайловна, конечно подскажу, помогу обязательно! Спасибо Вам большое за отзыв! У Вас всё получится и без меня на "5"!
Залифа Гайсина, дата: 08.04.2017 в 21:48

#9 Залифа Шакуровна, интересно, но шаги 13, 15 и 16 - можно упустить. Сразу в свойствах изображения делаем шаг 17 и далее, как у Вас. Меньше шагов - быстрее работа, а результат одинаковый! Спасибо за Ваш мастер-класс, т.к. ещё не все педагоги могут свободно ориентироваться в программах.
Татьяна Медведева, дата: 26.04.2019 в 5:41
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.


 06.04.2017
06.04.2017
 1923
1923
 9
9
