Мастер-класс "Как вставить картинку или фотографию из интернета в содержимое рамки на сайте Писец"
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Цель:
1.Обучить коллег последовательному действию вставки картинки или фотографии из интернета в содержимое рамки на сайте Писец для вставки в портфолио на "УчПортфолио".
Задача:
Научить участников «УчПортфолио» вставить картину или фотографию из интернета в содержимое рамки на сайте Писец
Предполагаемый продукт:

Шаг 1
Работаю на сайте Писец - http://4maf.ru/pisec/
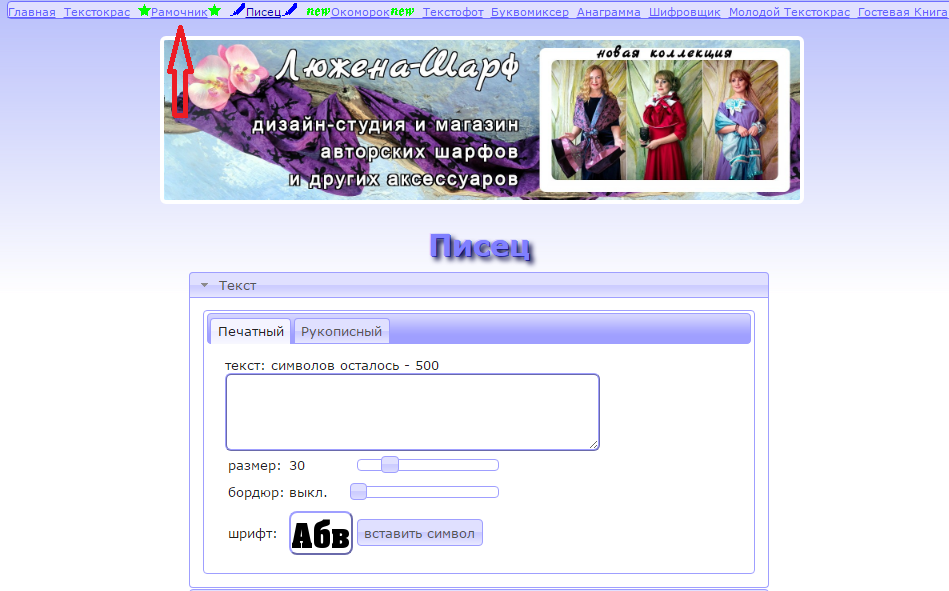
Захожу в раздел "Рамочник"





Шаг 6
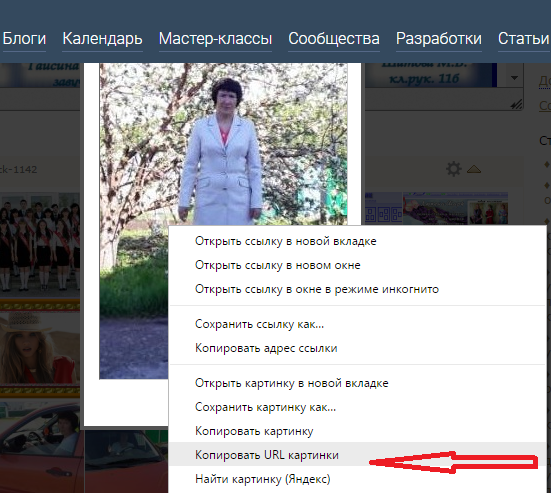
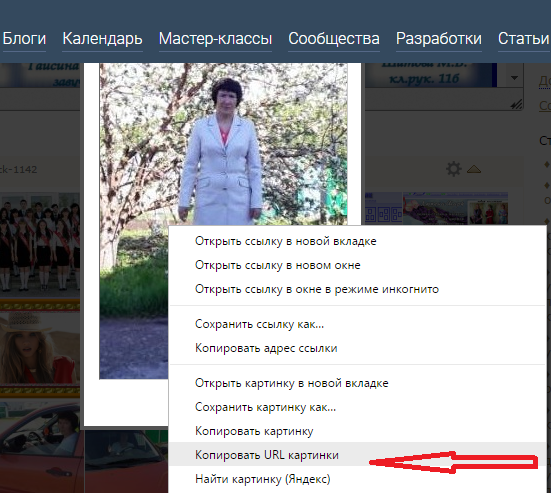
Копирую URL фотографии, загруженной в фотогалерею

Шаг 7
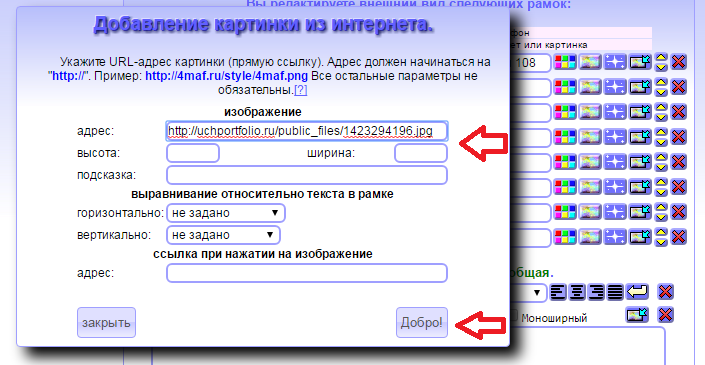
Убираю "Содержимое рамки 1". После вставки нажимаю на "Добро"

Шаг 8
В окошке появится URL фотографии. Можно вставить URL любой картинки



Уважаемые коллеги! Желаю вам успешного продвижения вместе с "УчПортфолио!"
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как вставить картинку или фотографию из интернета
в содержимое рамки на сайте Писец
в содержимое рамки на сайте Писец
Цель:
1.Обучить коллег последовательному действию вставки картинки или фотографии из интернета в содержимое рамки на сайте Писец для вставки в портфолио на "УчПортфолио".
Задача:
Научить участников «УчПортфолио» вставить картину или фотографию из интернета в содержимое рамки на сайте Писец
Предполагаемый продукт:

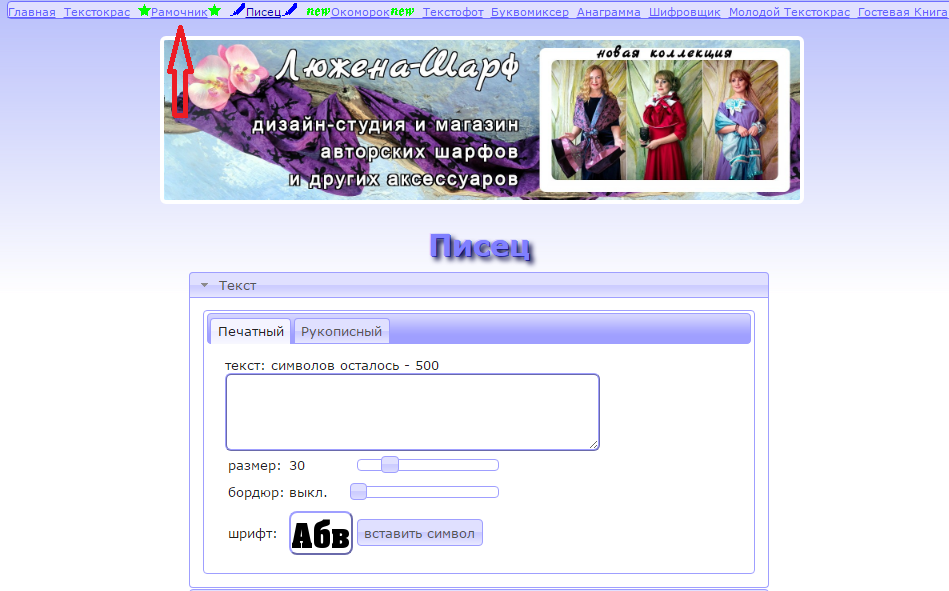
Шаг 1
Работаю на сайте Писец - http://4maf.ru/pisec/
Захожу в раздел "Рамочник"

Шаг 2
Выбираю рамку, вариантов несколько. Выбираю Общую рамку
Выбираю рамку, вариантов несколько. Выбираю Общую рамку

Шаг 3
Редактирую внешний вид рамки, меняю параметры
Редактирую внешний вид рамки, меняю параметры

Шаг 4
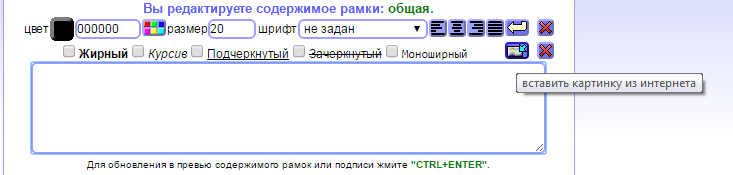
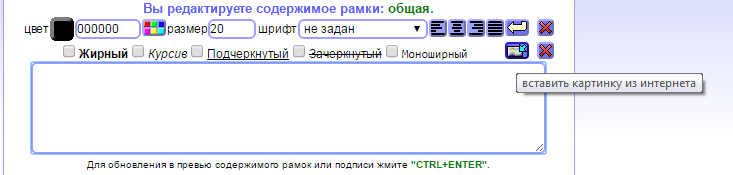
Редактирую содержмиое рамки. Захожу в раздел "Вставить картинку из интернета"
Редактирую содержмиое рамки. Захожу в раздел "Вставить картинку из интернета"

Шаг 5
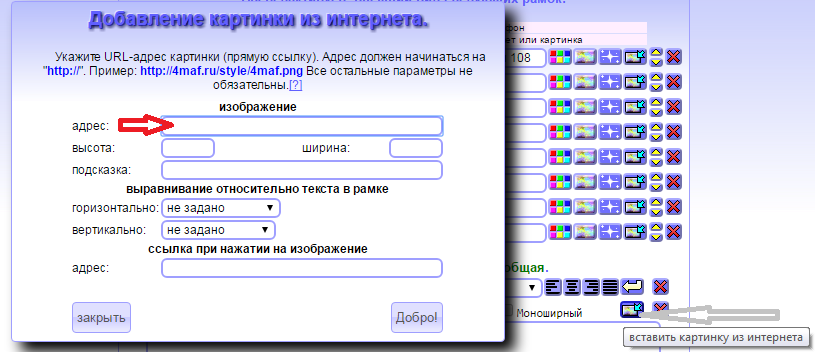
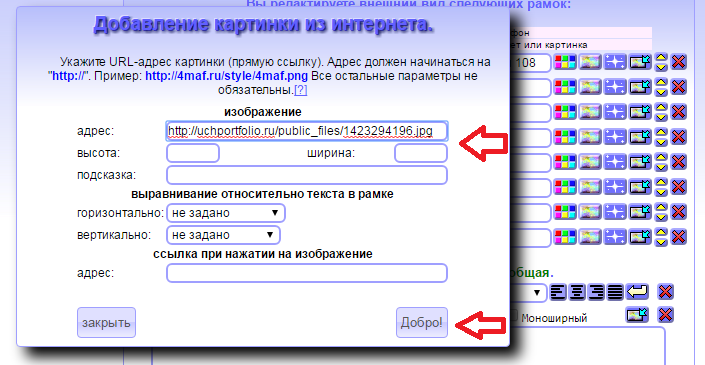
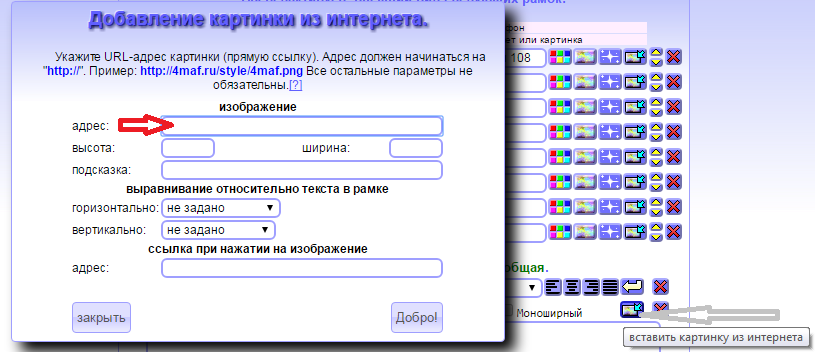
Открывается окно "Добавление картинки из интернета" . Адрес, т.е. URL. фотографии вставляю в окошко "Адрес"
Открывается окно "Добавление картинки из интернета" . Адрес, т.е. URL. фотографии вставляю в окошко "Адрес"

Шаг 6
Копирую URL фотографии, загруженной в фотогалерею

Шаг 7
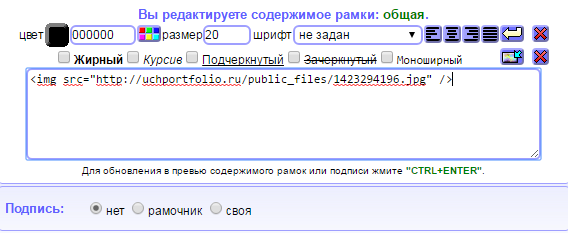
Убираю "Содержимое рамки 1". После вставки нажимаю на "Добро"

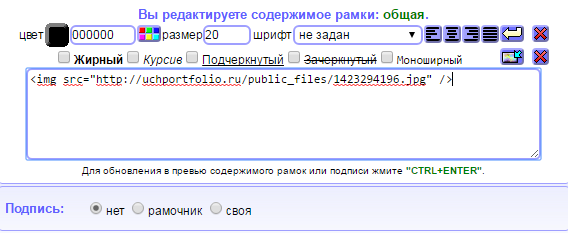
Шаг 8
В окошке появится URL фотографии. Можно вставить URL любой картинки

Шаг 9
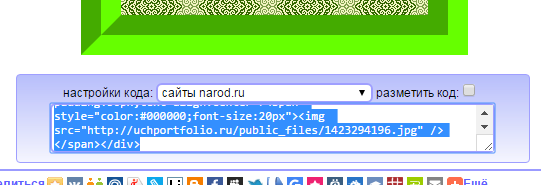
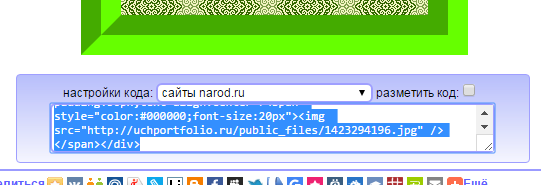
Превью, т.е. предварительный просмотр полученной картинки.
Меняю настройки кода на "сайты narod ru". Появляется код надписи.
Превью, т.е. предварительный просмотр полученной картинки.
Меняю настройки кода на "сайты narod ru". Появляется код надписи.

Шаг 10
Копирую код надписи и вставляю в текстовом блоке для вставки Вставить из Word. Сохранив, заходя в "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио", проверяем нашу работу. Если полученная надпись не понравится, то там же можно изменить все параметры, при этом появится другой код для надписи
Копирую код надписи и вставляю в текстовом блоке для вставки Вставить из Word. Сохранив, заходя в "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио", проверяем нашу работу. Если полученная надпись не понравится, то там же можно изменить все параметры, при этом появится другой код для надписи

Уважаемые коллеги! Желаю вам успешного продвижения вместе с "УчПортфолио!"
Другие мастер-классы пользователя
- Как делать скриншоты
- Решение тригонометрических уравнений на интерактивной доске Whiteboard
- Построение описанных около окружности многоугольников на интерактивной доске Whiteboard
- Создание анимированной надписи на анимированном фоне на сайте Писец
- Как создать эффекты для инфоблоков на сайте "УчПортфолио"
- Как оформить границы для фотографий и картинок
- Сжатие фото с помощью оптимизатора изображений
- Как оформить надписи в рамке c личной подписью на сайте Писец
- Как загрузить картинки без фона в текстовой блок инфоблока
- Применение стереометрических фигур на интерактивной доске Whiteboard
Комментарии

#1 Залифа Шакуровна, молодец, время не теряете даром, даже летом! Вот теперь и фото можно вставлять, а не только картинки! Здорово у вас получилось, как всегда все понятно, доступно, свежо и глаз радует!
Маргарита Чаркова, дата: 03.06.2017 в 11:27

#2 Маргарита Анатольевна! Вы опять всех опередели! Спасибо Вам большое! Он у меня был уже готовый, просто оформлять времени не было. Вчера после экзамена я "отдыхала" на сайте, вот и сделала. А лето у нас пока дождливое, поливать не надо, сажать тоже погода пока не дает. Спасибо Вам большое еще раз, Маргарита Анатольевна! Удачи Вам во всём!
Залифа Гайсина, дата: 03.06.2017 в 11:42

#3 Залифа Шакуровна, как всегда все четко, понятно! Спасибо за очередной мастер-класс!
Юлия Пасынок, дата: 03.06.2017 в 12:27

#4 Вам спасибо за комментарий, Юлия Юрьевна. Мне очень понравился вот этот Рамочник. Там еще много МК можно делать. Спасибо Вам еще раз! Удачи во всём!
Залифа Гайсина, дата: 03.06.2017 в 13:57

#5 Отличный мастер-класс, Залифа Шакуровна. Сколько ещё возможностей таит в себе сайт Писец? Здорово и полезно.
Ирина Мерзлютина, дата: 03.06.2017 в 15:16
#6 Какая прелесть! Опять красота неописуемая! Спасибо!
Елена Маратовна Онищук, дата: 03.06.2017 в 15:23

#7 Ирина Александровна, спасибо большое Вам за Ваш комментарий, за посещение моих мастер-классов! Удачи Вам во всём!
Залифа Гайсина, дата: 03.06.2017 в 16:17

#8 Елена Маратовна, спасибо огромное за Ваш приятный комментарий. И мне очень нравится. Мне больше нравится конечно вот это МК uchportfolio.ru/mc/show/82599-kak-vstavit-fonovyy-risunok-iz-interneta-na--sayte--pisec "Как вставить фоновый рисунок из интернета на сайте Писец". Какой-то родной он у меня получился, душевный!
Залифа Гайсина, дата: 03.06.2017 в 16:19
#9 Залифа Шакуровна, спасибо за мастер-класс! Вы даете новые возможности для нас, чтобы наши портфолио выглядели лучше. Как у Вас хватает на все времени!Вы-умница, труженица!
Маргарита Абраконова, дата: 03.06.2017 в 21:09

#10 Маргарита Вячеславовна, Вам спасибо за добрый комментарий! У Вас у всех прекрасные портфолио! Дальнейших Вам успехов!
Залифа Гайсина, дата: 03.06.2017 в 21:25
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.


 02.06.2017
02.06.2017
 2567
2567
 10
10
