Мастер-класс "Как вставить увеличенный баннер и в рамке в инфоблок на УчПортфолио"
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как вставить увеличенный баннер и в рамке
в инфоблок на УчПортфолио
в инфоблок на УчПортфолио
Цель:
Обучить последовательному действию вставки увеличенного баннера и в рамке в инфоблок на УчПортфолио.
Задачи:
1.Передать коллегам личный опыт по предложенной теме.
2.Оказать помощь участникам «УчПортфолио» для работы на сайте.
Предполагаемый продукт:

Чтобы изменить размеры баннера, поступаем так же, как с картинками, фотографиями. Работаем в текстовом блоке.
Шаг 1
Нужен код баннера, который берем в "Настройках" , где даны коды различных баннеров. Подбираем по цвету фона портфолио. Я выбираю этот баннер.

Шаг 2
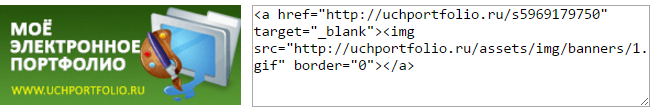
Вставим код баннера в окошко для изображений
Вставим код баннера в окошко для изображений

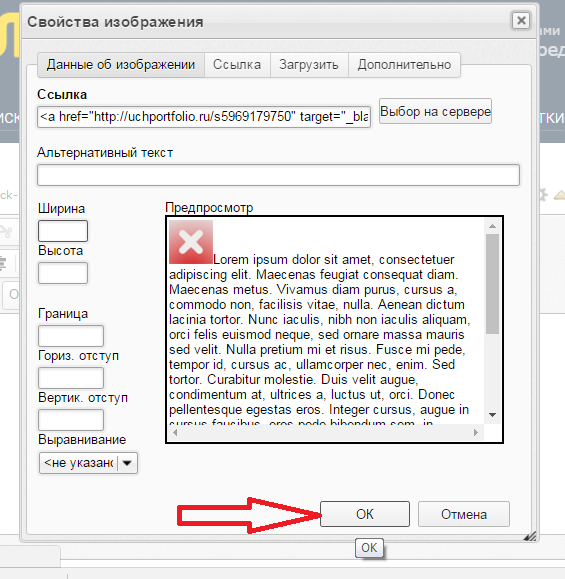
Шаг 3
Нажимаем ОК
Нажимаем ОК

Шаг 4
Поулчим
Поулчим

Шаг 5
Проверяем полученную работу через "Стиль портфолио"- "Просмотр портфолио"
Проверяем полученную работу через "Стиль портфолио"- "Просмотр портфолио"

Шаг 6
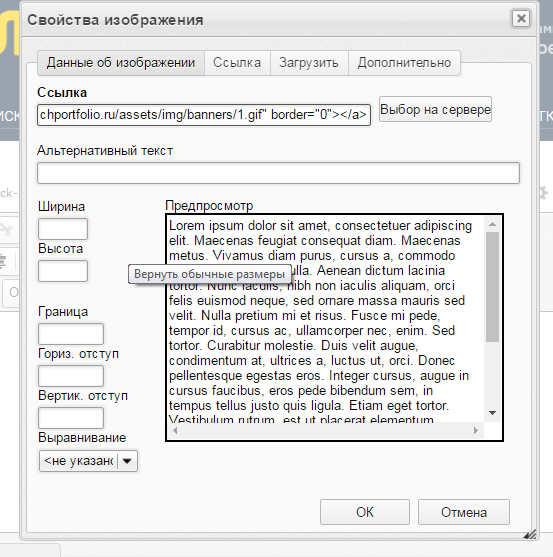
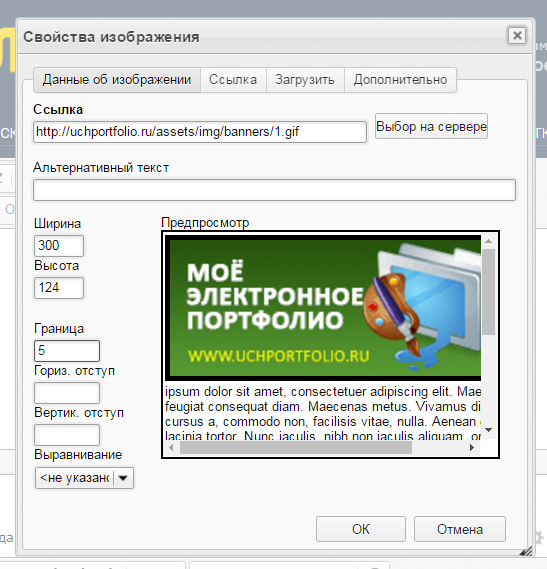
Заходим в "Свойства изображения"
Заходим в "Свойства изображения"

Шаг 7
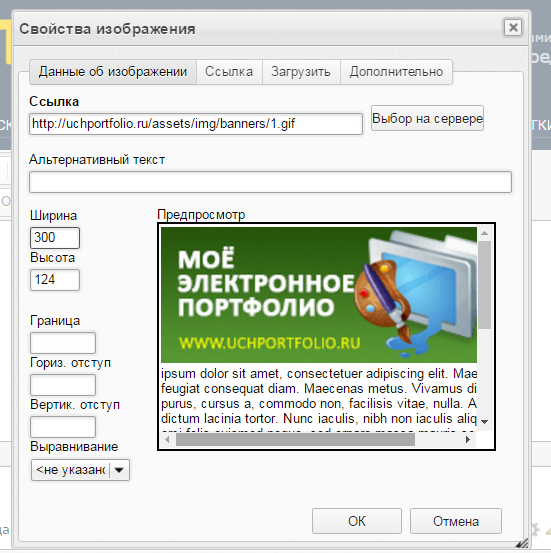
Меняем размеры баннера, в данном случае увеличиваем. Вместо ширины я записываю 300, высота сама меняется пропорционально ширине
Меняем размеры баннера, в данном случае увеличиваем. Вместо ширины я записываю 300, высота сама меняется пропорционально ширине

Шаг 8
Для оформления баннера в рамочке записываем и границы баннера, в данном случае я беру - 5
Для оформления баннера в рамочке записываем и границы баннера, в данном случае я беру - 5

Шаг 9
Сохраняем
Сохраняем

Шаг 10
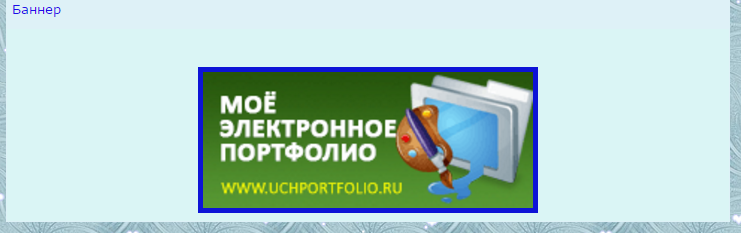
Заходим в "Стильпортфолио" - "Просмотр портфолио" и получим увеличенный баннер в рамочке
Заходим в "Стильпортфолио" - "Просмотр портфолио" и получим увеличенный баннер в рамочке

Желаю вам успешного продвижения вместе с УчПортфолио!
Другие мастер-классы пользователя
- Как вставить увеличенный баннер и в рамке в инфоблок на УчПортфолио
- Решение тригонометрических уравнений на интерактивной доске Whiteboard
- Наложение графиков функций у = sin x и y=cos x на интерактивной доске Whiteboard
- Работа с транспортиром на интерактивной доске Whiteboard
- Как оформить надписи в рамке c личной подписью на сайте Писец
- Построение вписанных в окружность многоугольников на интерактивной доске Whiteboard
- Сделать фото в форме разных геометрических фигур
- Работа с циркулем на интерактивной доске Whiteboard
- Как изменить размеры фотографий или картинок для вставки в инфоблок на УчПортфолио
- Как вставить фоновый рисунок из интернета на сайте Писец
Комментарии

#1 Хороший урок. Инструкций по работе в Учпортфолио у Вас становится всё больше и больше. Вообще, это - Ваши мастер-классы - настоящие инструкции в действительности. Каждый шаг написан очень точно, понятно и пользоваться может каждый вашими уроками. Молодец!
Ольга Степанова, дата: 31.01.2017 в 19:12

#2 Спасибо большое, Ольга Михайловна! Пожелание у меня вон какое же "Желаю вам успешного продвижения вместе с УчПортфолио!" Стараюсь, чтобы всем было легче работать на сайте, у всех было красиво, эстетично! Еще раз СПАСИБО БОЛЬШОЕ, Ольга Михайловна! Вы всегда опережаете всех!
Залифа Гайсина, дата: 31.01.2017 в 19:29
#3 Спасибо за мастер - класс, за ваше желание помочь другим.
Светлана Жарикова, дата: 05.02.2017 в 17:14

#4 Спасибо Вам, Светлана Семеновна, за комментарий! Всем удачи!
Залифа Гайсина, дата: 05.02.2017 в 17:56

#5 Спасибо большое за подробное описание, с этим разобралась! А вот где сами эти логотипы Учпортфолио,не пойму. Весь интернет переискала.
Маргарита Чаркова, дата: 21.02.2017 в 7:48

#6 Мастер- класс по установке баннеров в портфолио- uchportfolio.ru/mc/show/25532-sposoby--ustanovki---bannerov--v-svoyo-portfolio-na-sayte--uchpo
Светлана Трушина, дата: 21.02.2017 в 8:33

#7 Можно готовые варианты скачать прямо из этого МК. Удачи!
Светлана Трушина, дата: 21.02.2017 в 8:37

#8 Удачи Вам, Маргарита Анатольевна! У Вас всё получится, Вы - большой молодец!
Залифа Гайсина, дата: 21.02.2017 в 11:01
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.


 30.01.2017
30.01.2017
 1867
1867
 8
8
