Мастер-класс "Как оформить границы для фотографий и картинок "
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как оформить границы
для фотографий и картинок
для фотографий и картинок
Цель мастер-класса: научить коллег, читателей мастер-класса оформить границы для фотографий и картинок для эстетичности оформления своих страниц.
Задачи мастер-класса:
1. Познакомить коллег, читателей мастер-класса с поэтапным шагом оформления границы для фотографий и картинок.
2. Передать личный опыт по представленной теме, т.е. то, чему я научилась, работая над созданием своего портфолио на "УчПортфолио".
2. Передать личный опыт по представленной теме, т.е. то, чему я научилась, работая над созданием своего портфолио на "УчПортфолио".
Предполагаемый продукт:

Ход мастер-класса:
Шаг 1
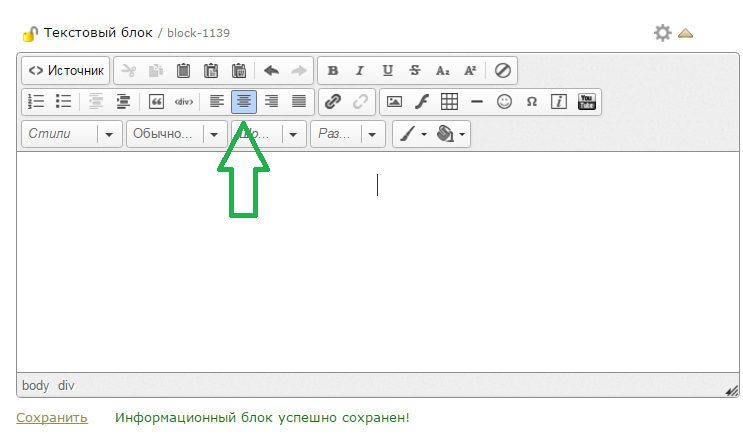
С целью оформления границы для фотографий и картинок, чтобы загруженная фотография или картина оказалась по центру, курсор ставим в положение "по центру"
С целью оформления границы для фотографий и картинок, чтобы загруженная фотография или картина оказалась по центру, курсор ставим в положение "по центру"

Шаг 2
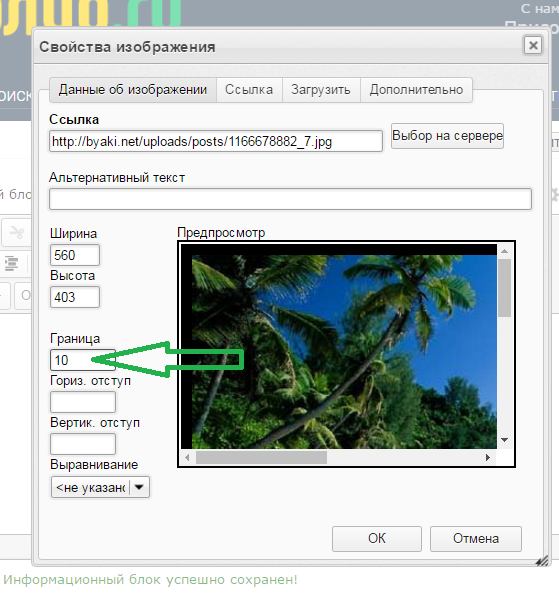
Загружаем фотографию, картинку, используя URL адрес. При этом записываем размеры для границы фотографии, картинки. Можно оформить границы с разными размерами. В данном случае я оформляю картину с границей - 10
Загружаем фотографию, картинку, используя URL адрес. При этом записываем размеры для границы фотографии, картинки. Можно оформить границы с разными размерами. В данном случае я оформляю картину с границей - 10

Шаг 3
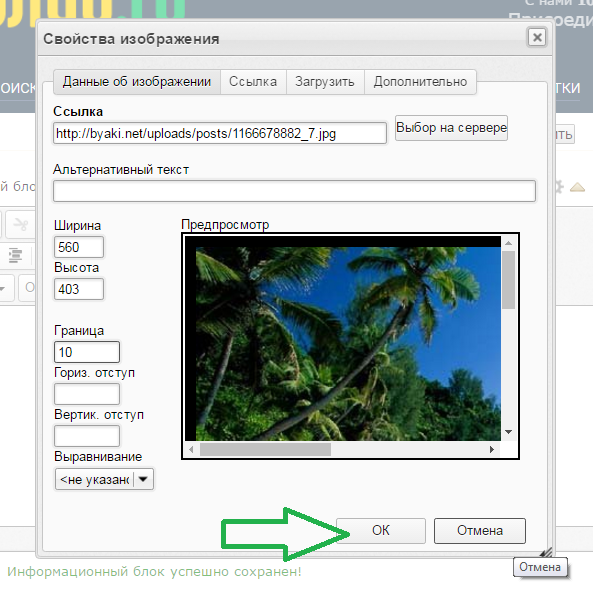
Нажимаем ОК
Нажимаем ОК

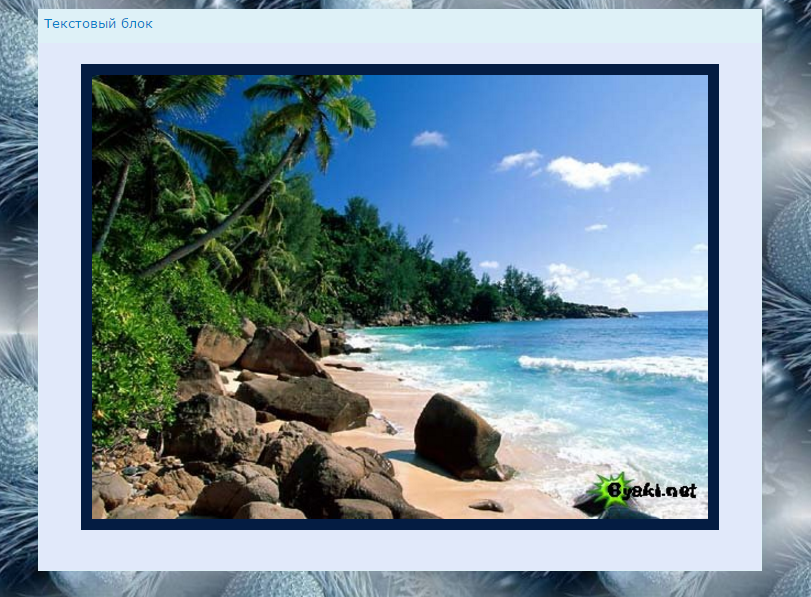
Шаг 4
Получим картину с выбранной мной границей
Получим картину с выбранной мной границей

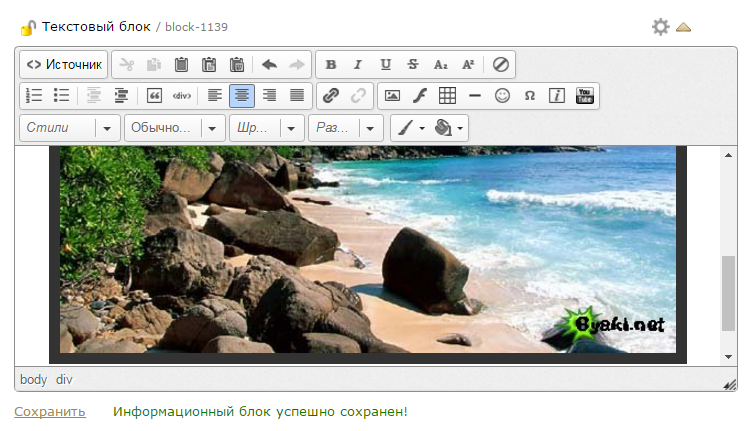
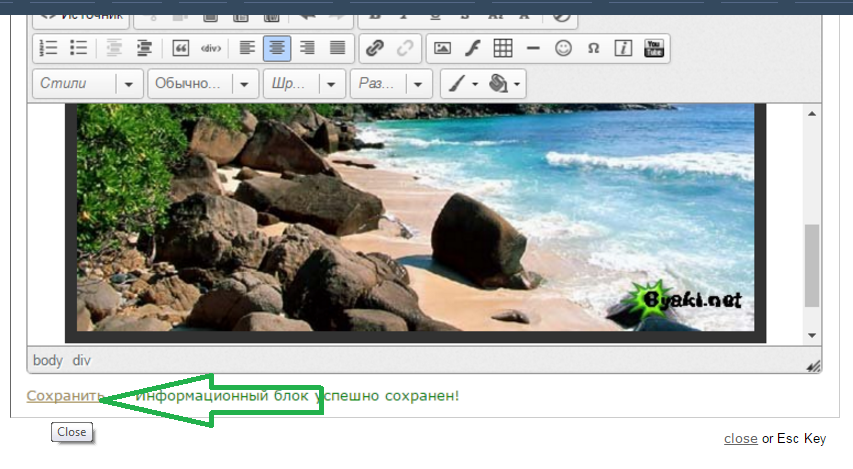
Шаг 5
Нажимаем "Сохранить"
Нажимаем "Сохранить"

Шаг 6
Заходим через "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио", проверяем нашу работу, т.е. полученную фотографию, картинку с границей
Заходим через "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио", проверяем нашу работу, т.е. полученную фотографию, картинку с границей

Уважаемые коллеги, читатели мастер-класса! Желаю Вам успешного продвижения вместе с УчПортфолио!
Другие мастер-классы пользователя
- Создание статичеcкой надписи на сайте Писец
- Работа с транспортиром на интерактивной доске Whiteboard
- Как создать эффекты для инфоблоков на сайте "УчПортфолио"
- Как делать скриншоты
- Как загрузить картинки без фона в текстовой блок инфоблока
- Как оформить на картинке надпись в фигуре
- Совместное движение текста и рисунка
- Построение описанных около окружности многоугольников на интерактивной доске Whiteboard
- Как применить Галерею Рамочника для оформления
- Как сократить длинные ссылки
Комментарии

#1 Спасибо, хороший МК получился у Вас!
Галина Борискина , дата: 14.01.2017 в 17:46

#2 Отличный мастер-класс! Ах как научилась работать в этом формате! Молодец! Ведь это - непростая задача, но у Вас отлично теперь получается! Я Вас поздравляю с такими прогрессивными шагами. Продолжайте восхищать и удивлять нас! Удачи!
Ольга Степанова, дата: 14.01.2017 в 17:51

#3 Мастер класс понравился. Попробую сделать, спасибо
Ирина Шаврина, дата: 14.01.2017 в 18:05

#4 Спасибо всем! Удачи Вам в применении МК!
Залифа Гайсина, дата: 14.01.2017 в 21:16

#5 Залифа Шакуровна, только сегодня попробовала применить Ваш МК! Всё быстро получилось ,спасибо за подробное и чёткое описание!
Светлана Трушина, дата: 06.02.2017 в 8:42

#6 Оказывается, всё это применимо не только для фотографий и картинок ,а также для анимаций и гифовин!
Светлана Трушина, дата: 06.02.2017 в 9:03

#7 Спасибо, Светлана Юрьевна! И для анимаций, для наших грамот, иногда и ютуб получается. Удачи Вам во всём! Победы в конкурсе! Ваше портфолио заслуживает этого достойного места!
Залифа Гайсина, дата: 06.02.2017 в 9:16

#8 У меня же гифовины в рамке. Просто этот МК прошел у меня очень долгий трудный путь. Название я меняла и меняла. Но он появился!
Залифа Гайсина, дата: 06.02.2017 в 9:23

#9 Можно и для баннера "УчПортфолио", есть тоже МК - uchportfolio.ru/mc/show/82561-kak-vstavit-uvelichennyy-banner-i-v-ramke--v--infoblok--na-uchpo На главной странице "Праздники России", на странице "Достижения учеников" и в блоге "Открытие школы" я применяю этот же способ оформления границ, изменение цвета границы для гифовины. Удачи Вам всем!
Залифа Гайсина, дата: 06.02.2017 в 10:20
#10 Спасибо за мастер-класс, Залифа Шакуровна! Я сейчас обязательно попробую применить на практике новое для меня, думаю, после таких простых инструкций всё получится. Хорошо, что можно получить помощь на страницах УчПортфолио от таких ИКТ-продвинутых коллег!
Татьяна Волкова, дата: 15.03.2017 в 21:06

#11 Спасибо большое, Татьяна Анатольевна! За теплые слова в мой адрес! И Вы не отстаете! Дальнейших Вам творческих успехов!
Залифа Гайсина, дата: 15.03.2017 в 22:16

#12 Залифа Шакуровна,неужели всё так просто? Спасибо Вам большое.
Мария Мукосий, дата: 22.08.2017 в 20:47

#13 Да, Мария Васильевна! Очень просто и красиво! Спасибо Вам за отзыв! Где написано "Граница" записываем какое-то число. Если широкая рамка нужна, то число больше. Удачи Вам в применении!
Залифа Гайсина, дата: 22.08.2017 в 21:01
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.


 10.01.2017
10.01.2017
 2152
2152
 13
13
