Мастер-класс "Как добавить измененный информер «Праздники» на свой сайт"
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Цель:
Обучить последовательному действию вставки измененного информера "Праздники" на свой сайт на УчПортфолио.
Задачи:
1.Передать коллегам личный опыт по предложенной теме.
2.Оказать помощь участникам «УчПортфолио» для оформления на сайте.









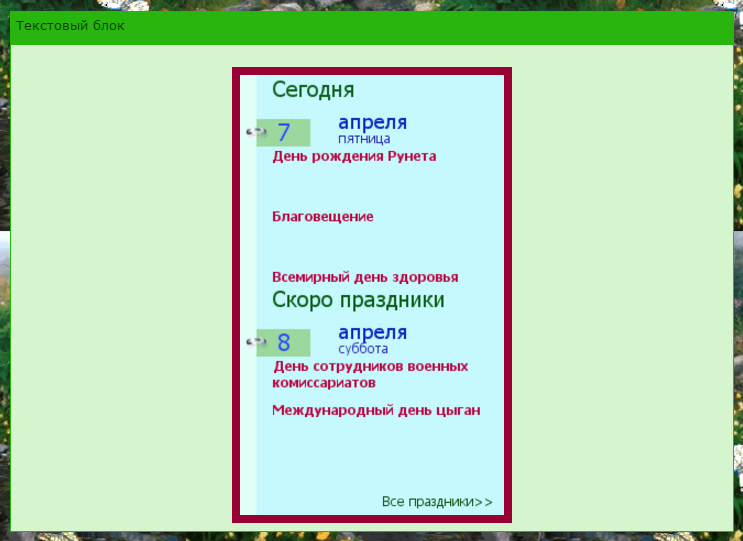
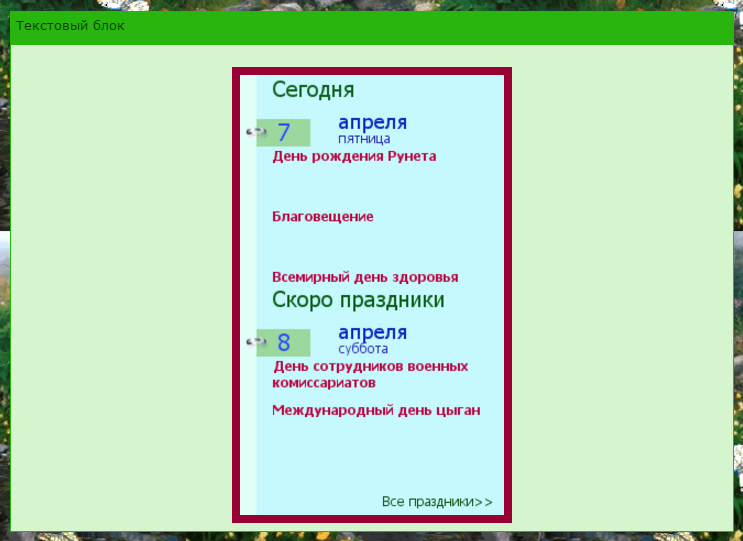
Шаг 9
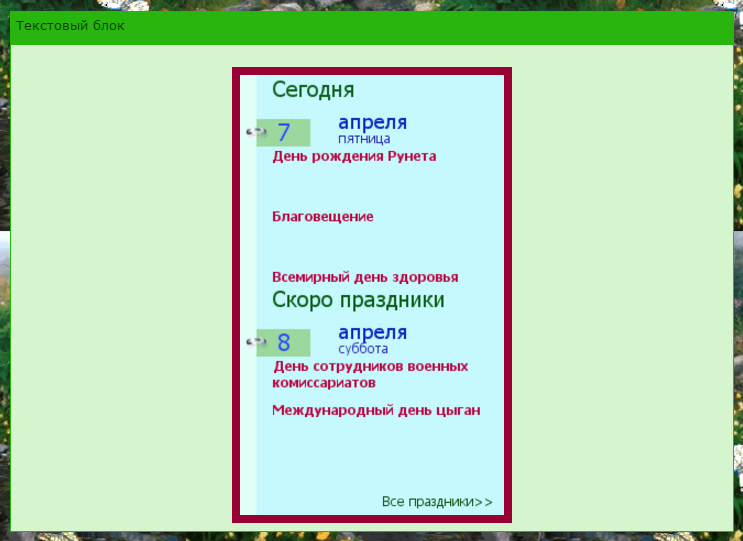
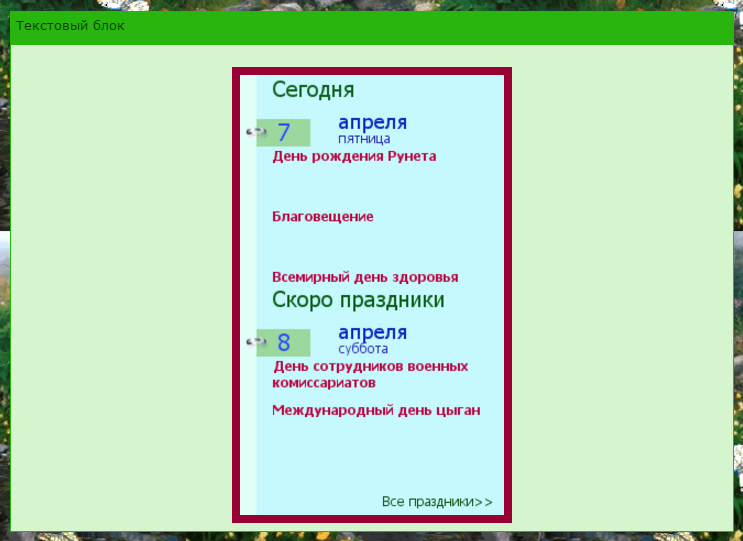
С оформленной рамкой информер выглядит так

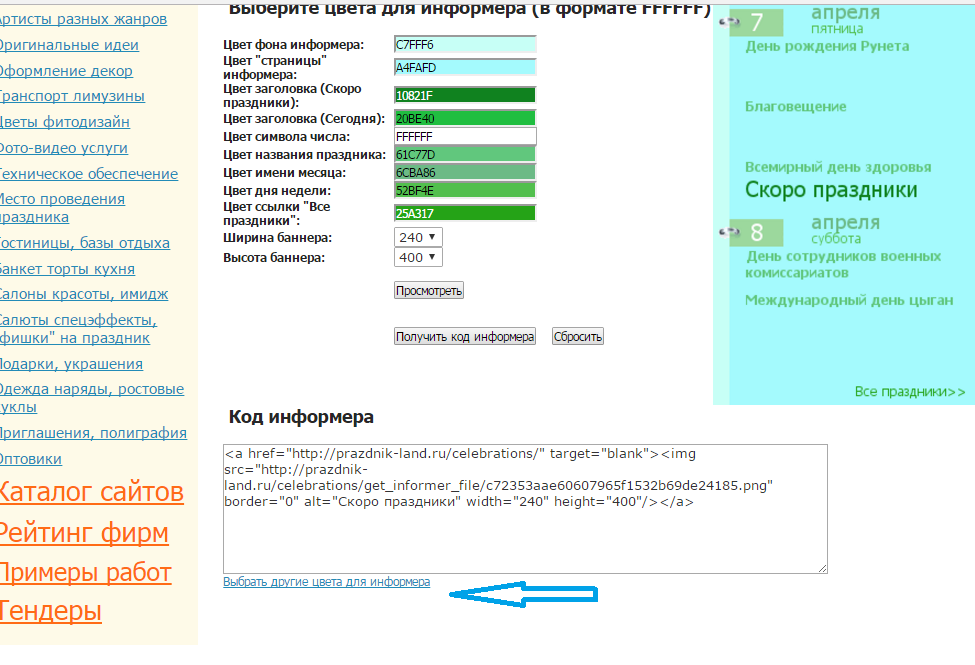
Шаг 10
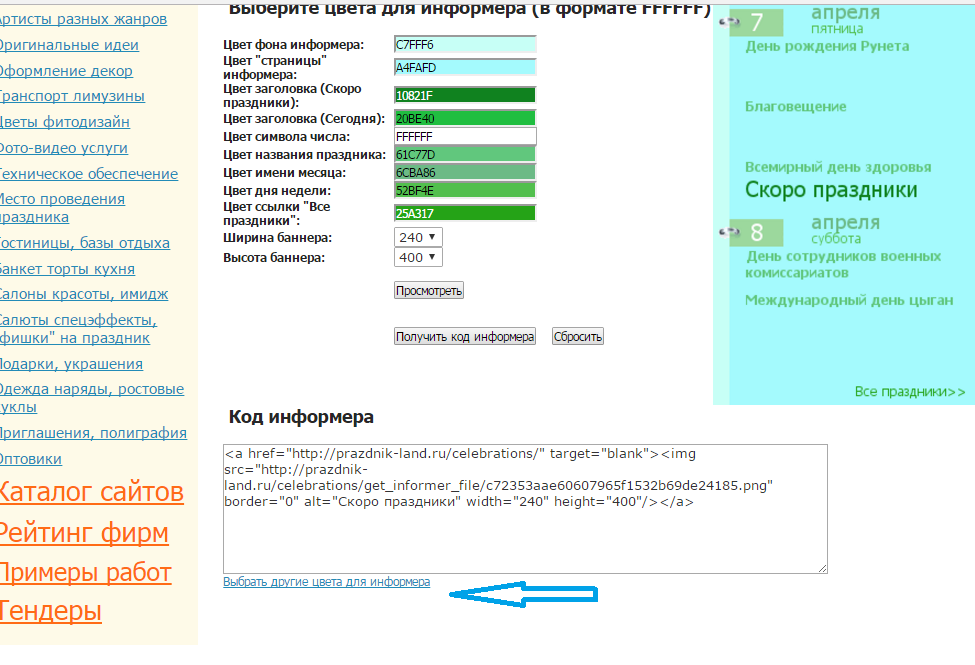
Если данный информер не понравится, можно тут же выбрать другие цвета для информера, меняя цвета для всех параметров


учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как добавить
измененный информер «Праздники» на свой сайт
измененный информер «Праздники» на свой сайт
Цель:
Обучить последовательному действию вставки измененного информера "Праздники" на свой сайт на УчПортфолио.
Задачи:
1.Передать коллегам личный опыт по предложенной теме.
2.Оказать помощь участникам «УчПортфолио» для оформления на сайте.
Предполагаемый продукт:

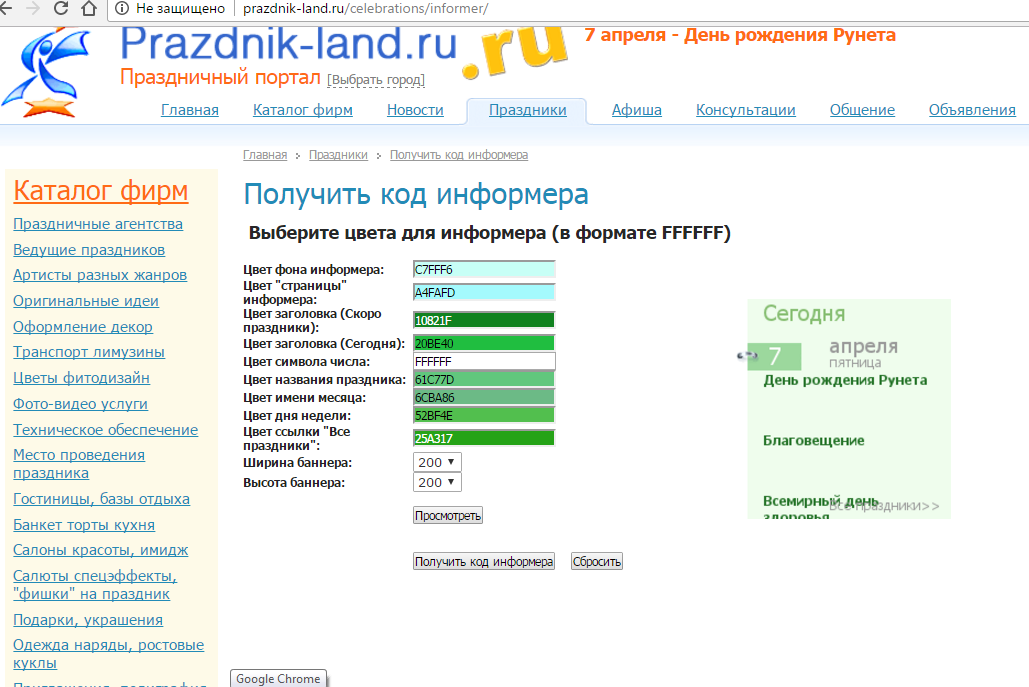
Шаг 1
Заходим на сайт по ссылке http://prazdnik-land.ru/celebrations/informer/#banner
и начинаем менять цвет каждого параметра. Я выбираю зеленые тона по стилю своего портфолио
Заходим на сайт по ссылке http://prazdnik-land.ru/celebrations/informer/#banner
и начинаем менять цвет каждого параметра. Я выбираю зеленые тона по стилю своего портфолио

Шаг 2
Меняем цвет "страницы" информера
Меняем цвет "страницы" информера

Шаг 3
Меняю все параметры под зеленоватый фон
Меняю все параметры под зеленоватый фон

Шаг 4
Увеличиваю и размеры ширины и высоты баннера
Увеличиваю и размеры ширины и высоты баннера

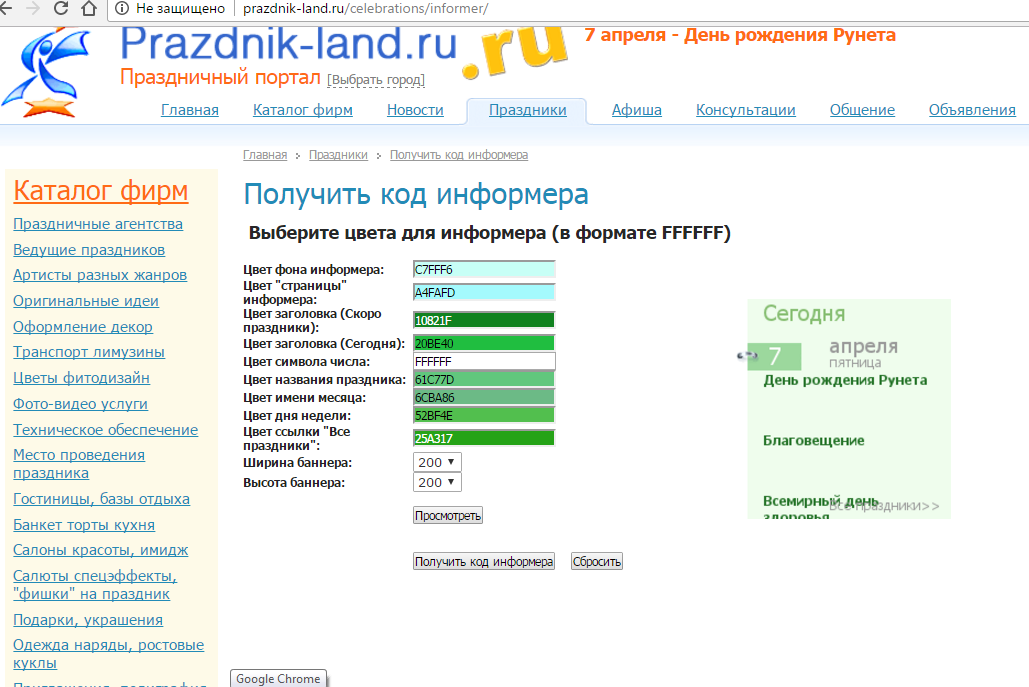
Шаг 5
Нажимаю на "Просмотреть" и если понравится, то нажимаю на "Получить код информера"
Нажимаю на "Просмотреть" и если понравится, то нажимаю на "Получить код информера"

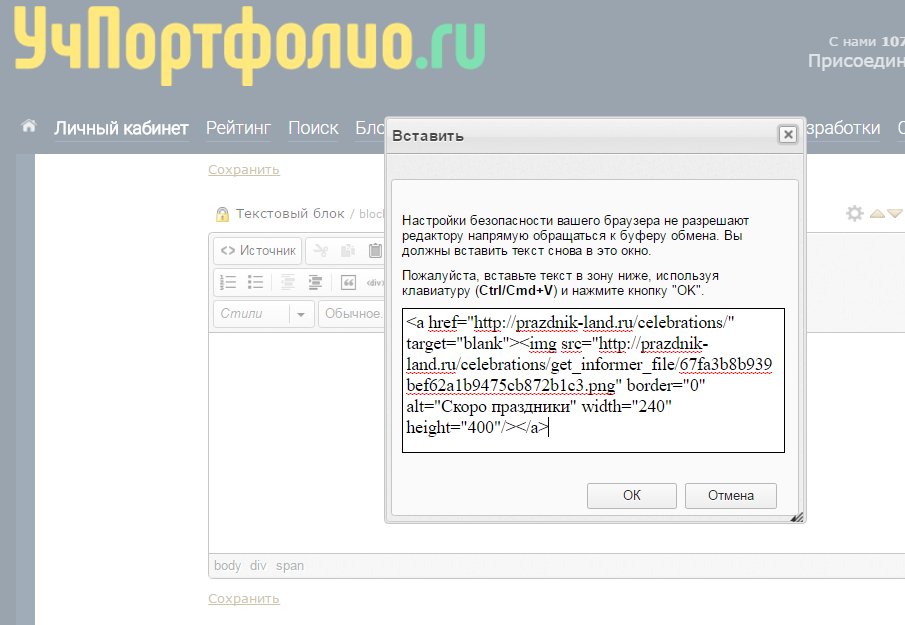
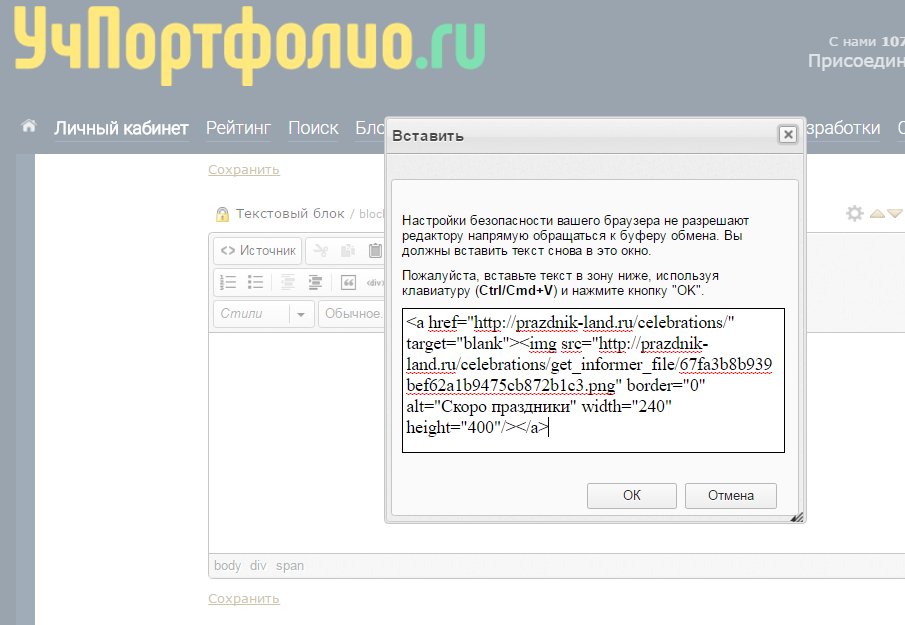
Шаг 6
Заходим на страничку своего сайта. В созданном текстовом блоке выбираем вкладку «Вставить» и вставляем код. Нажимаем «ОК». Сохраняем свою работу, т.е. вставленный информер. Каждый день информер будет автоматически обновляться
Заходим на страничку своего сайта. В созданном текстовом блоке выбираем вкладку «Вставить» и вставляем код. Нажимаем «ОК». Сохраняем свою работу, т.е. вставленный информер. Каждый день информер будет автоматически обновляться

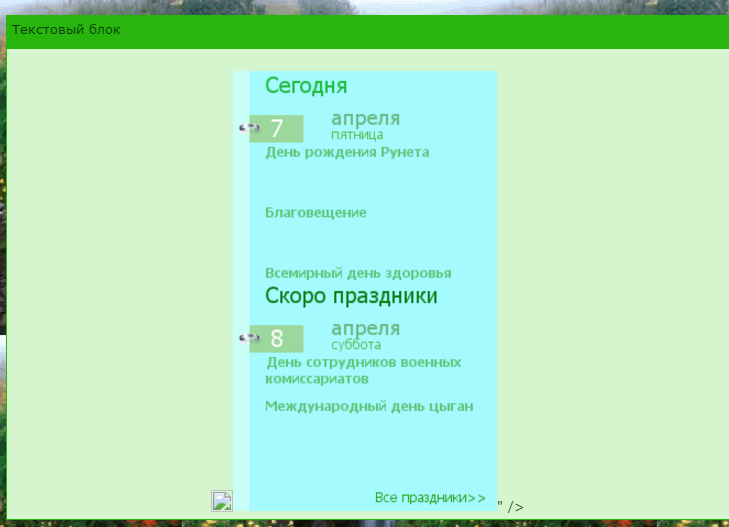
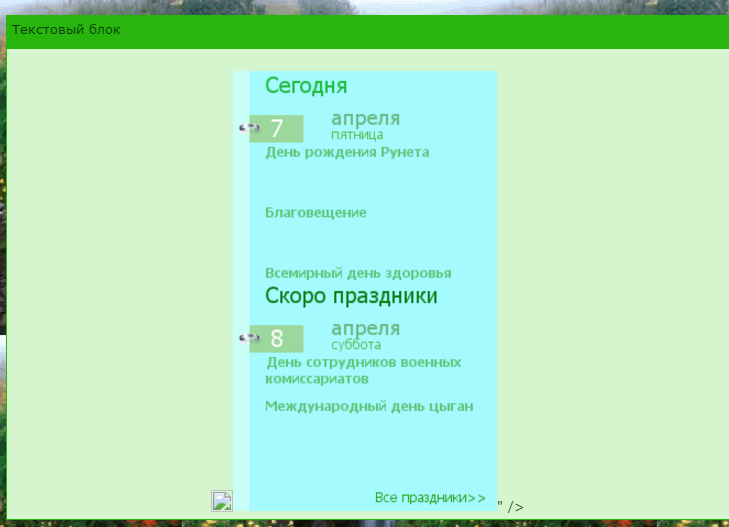
Шаг 7
Заходим на свою страничку и смотрим, что у нас получилось
Заходим на свою страничку и смотрим, что у нас получилось

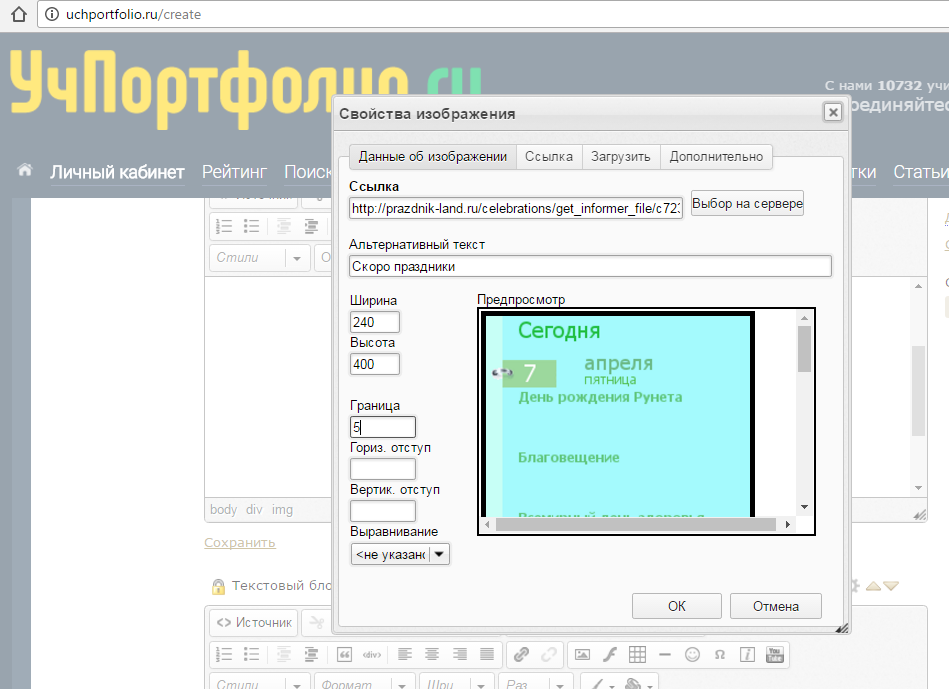
Шаг 8
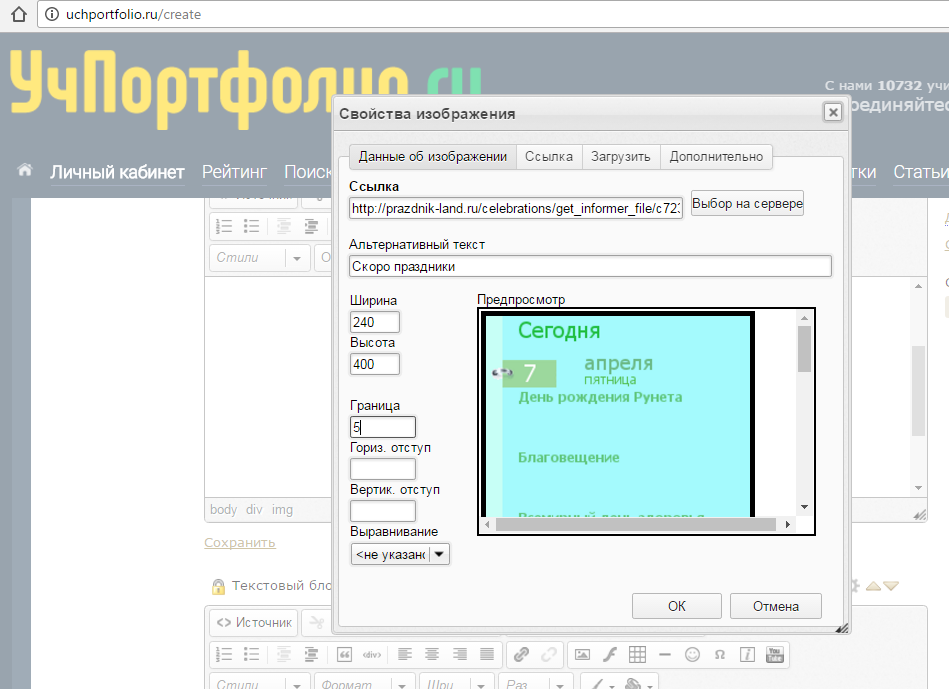
Убираю по краям ссылки. Заходя в "Свойства изображения" для информера оформляю рамку для эстетичности , как и для изображений
Убираю по краям ссылки. Заходя в "Свойства изображения" для информера оформляю рамку для эстетичности , как и для изображений

Шаг 9
С оформленной рамкой информер выглядит так

Шаг 10
Если данный информер не понравится, можно тут же выбрать другие цвета для информера, меняя цвета для всех параметров

Шаг 11
Выбирая другие цвета для информера получим информер с другими цветами
Выбирая другие цвета для информера получим информер с другими цветами

Желаю вам успешного продвижения вместе с УчПортфолио!
Другие мастер-классы пользователя
- Как создать эффекты для инфоблоков на сайте "УчПортфолио"
- Применение стереометрических фигур на интерактивной доске Whiteboard
- Как сделать буклет в Word
- Работа с транспортиром на интерактивной доске Whiteboard
- Как вставить картинку или фотографию из интернета в содержимое рамки на сайте Писец
- Как создать картину стаи журавлей из одного журавля в текстовом блоке на сайте "УчПортфолио"
- Как изменить цвет рамки фотографии или картинки
- Как применить Рамочник для оформления: картина и надпись в общей рамке
- Как оформить несколько картинок в общей рамке на сайте Писец
- Работа на сайте «Школьный помощник"
Комментарии

#1 Надо же, можно изменить и информер! Не терпится уже попробовать данный урок самой. Теперь такой информер можно будет видоизменить и он засияет у каждого в индивидуальном цвете!
Ольга Степанова, дата: 08.04.2017 в 21:45

#2 Да, можно! Смотрю, у всех одинаково! Попробовала, можно и изменить цвета по стилю портфолио! Хотелось поделиться с коллегами! Спасибо огромное Вам, Ольга Михайловна!
Залифа Гайсина, дата: 08.04.2017 в 21:50
#3 Давно думала над этим, но нигде не нашла. Спасибо, Залифа Шакуровна, обязательно попробую!
Валентина Мурашева, дата: 08.04.2017 в 22:31

#4 Спасибо большое, Валентина Николаевна! Будем экспериментировать все! Удачи Вам!
Залифа Гайсина, дата: 09.04.2017 в 12:43

#5 Здравствуйте, Залифа Шакуровна! Очень интересный мастер-класс. Попытаюсь перенять у Вас опыт "Как добавить измененный информер «Праздники» на свой сайт". И вообще у ВАС столько мастер-классов - есть чему научиться! Спасибо!
Гульнара Айтуганова, дата: 09.04.2017 в 20:53

#6 Здравствуйте, Гульнара Юрьевна! Спасибо большое Вам за визит к моему МК, спасибо за добрый отзыв! Удачи, счастья, мира и благополучия Вам и всем моим коллегам!
Залифа Гайсина, дата: 09.04.2017 в 21:39
#7 Залифа Шакуровна, здравствуйте! Благодарю вас за понятный мастер-класс!
Елена Маратовна Онищук, дата: 10.08.2017 в 14:13
#8 Залифв Шакуровна, получилось! Урррааааааа!!!
Елена Маратовна Онищук, дата: 10.08.2017 в 16:59

#9 Спасибо Вам огромное, Елена Маратовна! Спасибо Вам за добрый комментарий! Спасибо еще за то, что у Вас получилось! Так приятно, когда кто-то применяет твои МК! Удачи Вам во всем!
Залифа Гайсина, дата: 10.08.2017 в 22:19
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.


 07.04.2017
07.04.2017
 2460
2460
 9
9
