Мастер-класс "Как оформить несколько картинок в общей рамке на сайте Писец"
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Цель:
1.Обучить коллег последовательному действию оформления надписи в рамке с личной подписью на сайте Писец для вставки в портфолио на "УчПортфолио".
Задачи:
1.Передать коллегам личный опыт по предложенной теме.
2.Оказать помощь участникам «УчПортфолио» для работы на сайте.



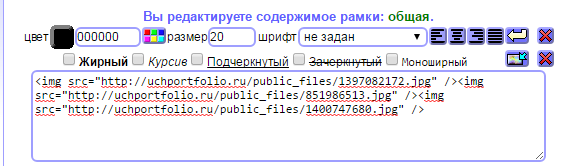
Шаг 4
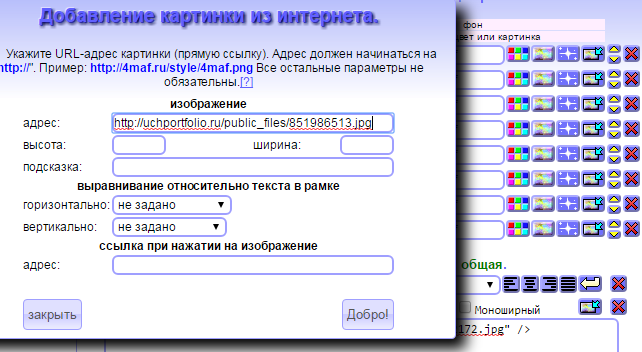
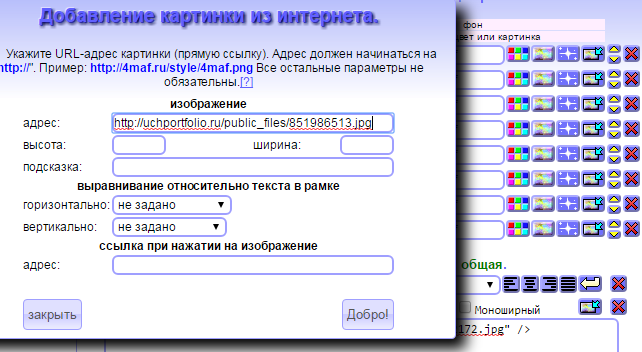
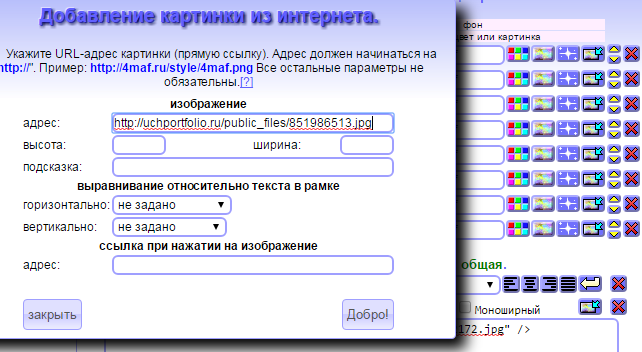
Редактирую содержимое рамки. Захожу в раздел "Вставить картинку из интернета". После вставки URL картинки каждый раз нажимаю на "Добро"





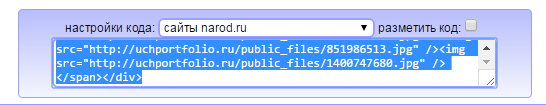
Шаг 9
Превью, т.е. предварительный просмотр полученной картинки.
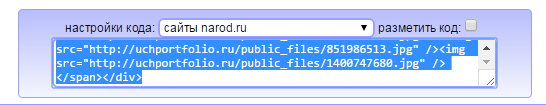
Меняю настройки кода на "сайты narod ru". Появляется код надписи.




учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как оформить несколько картинок в общей рамке на сайте Писец
Цель:
1.Обучить коллег последовательному действию оформления надписи в рамке с личной подписью на сайте Писец для вставки в портфолио на "УчПортфолио".
Задачи:
1.Передать коллегам личный опыт по предложенной теме.
2.Оказать помощь участникам «УчПортфолио» для работы на сайте.
Предполагаемый продукт:
(3 картины)



или (2 картины)


(3 картины)



или (2 картины)


Шаг 1
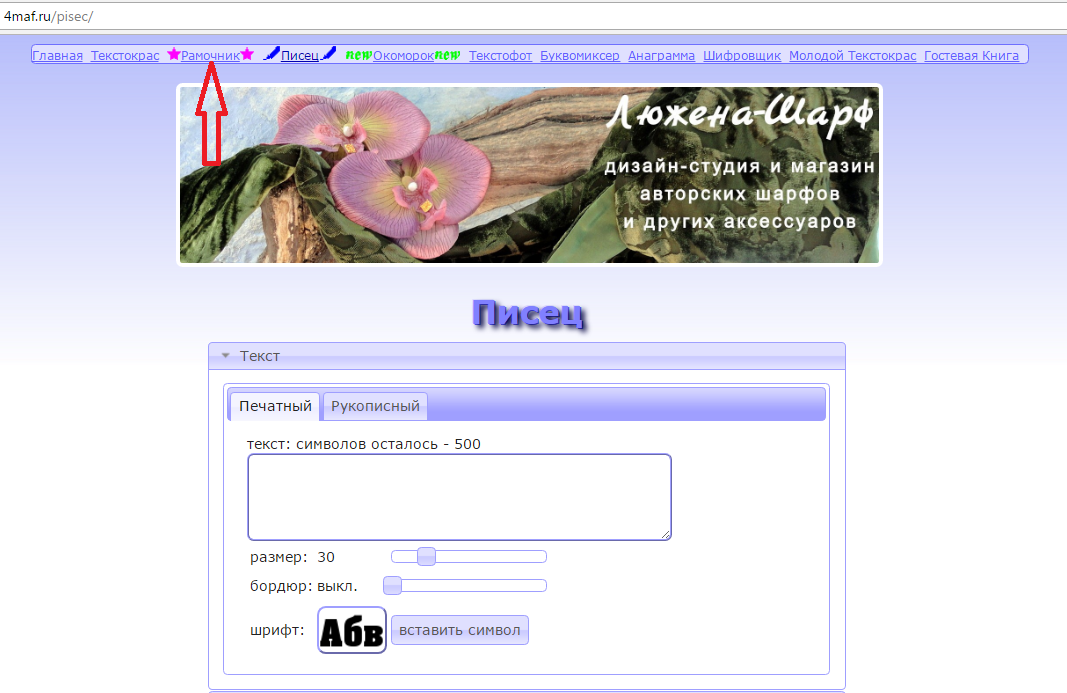
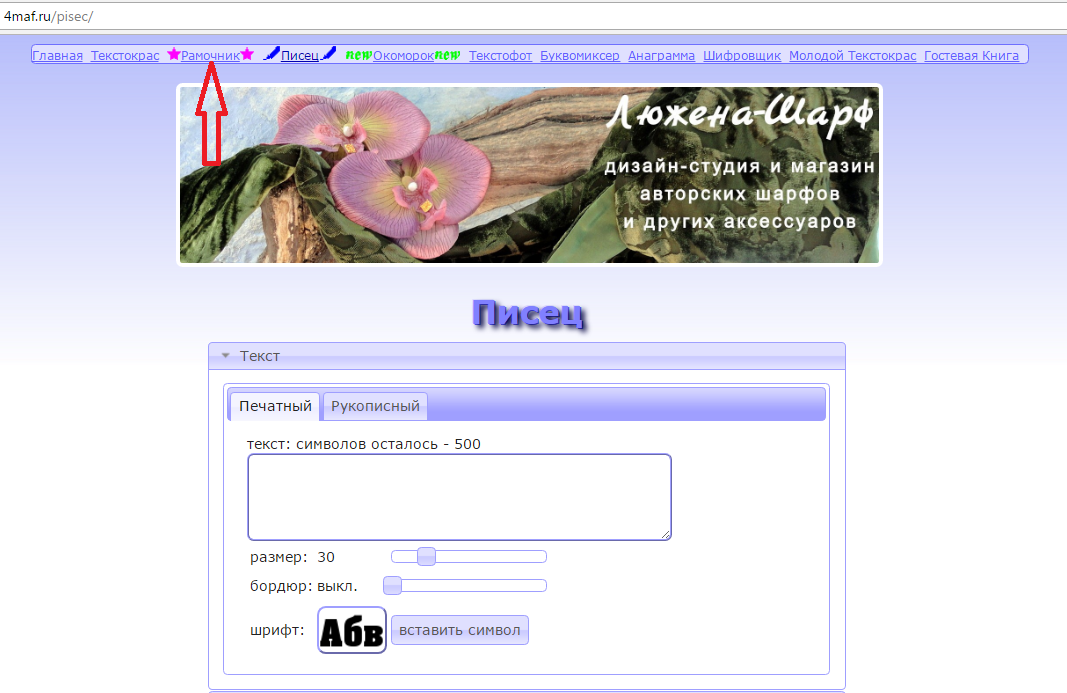
Работаю на сайте Писец - http://4maf.ru/pisec/
Захожу в раздел "Рамочник"
Работаю на сайте Писец - http://4maf.ru/pisec/
Захожу в раздел "Рамочник"

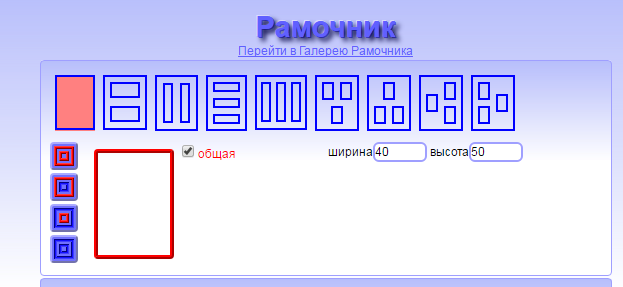
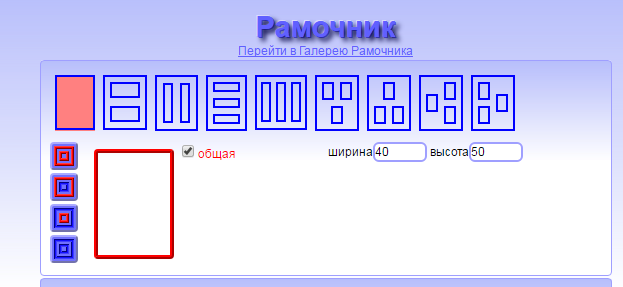
Шаг 2
Выбираю рамку, вариантов несколько. Выбираю Общую рамку
Выбираю рамку, вариантов несколько. Выбираю Общую рамку

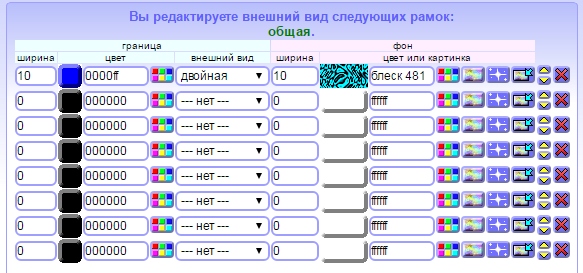
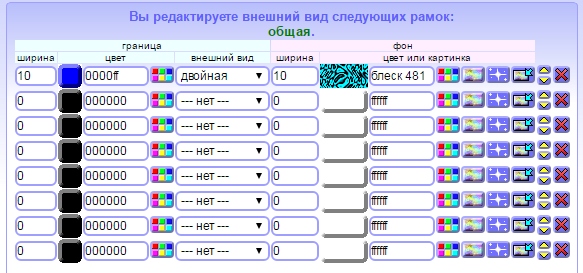
Шаг 3
Редактирую внешний вид рамки, меняю параметры
Редактирую внешний вид рамки, меняю параметры

Шаг 4
Редактирую содержимое рамки. Захожу в раздел "Вставить картинку из интернета". После вставки URL картинки каждый раз нажимаю на "Добро"

Шаг 5
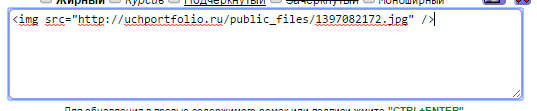
Получу адрес одной картинки
Получу адрес одной картинки

Шаг 6
Удалив адрес первой картинки в окошко для адреса вставляю URL другой картинки, первый адрес в содержимом рамки сохраняется
Удалив адрес первой картинки в окошко для адреса вставляю URL другой картинки, первый адрес в содержимом рамки сохраняется

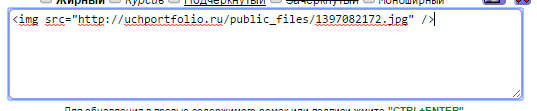
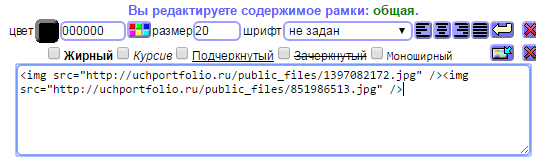
Шаг 7
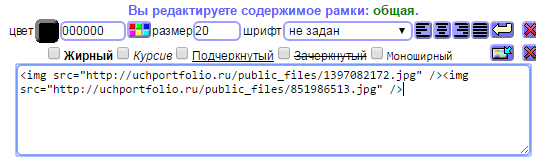
В содержимом рамки появились URL 2-х картинок
В содержимом рамки появились URL 2-х картинок

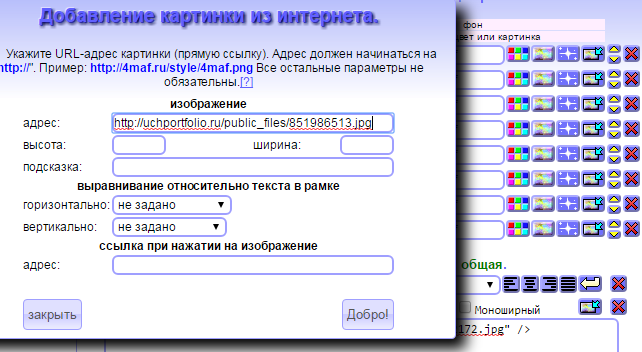
Шаг 8
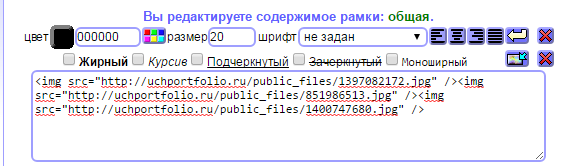
Удалив адрес второй картинки в окошко для адреса вставляю URL третьей картинки, первый и второй адреса в содержимом рамки сохраняются, добавляется 3-й URL
Удалив адрес второй картинки в окошко для адреса вставляю URL третьей картинки, первый и второй адреса в содержимом рамки сохраняются, добавляется 3-й URL

Шаг 9
Превью, т.е. предварительный просмотр полученной картинки.
Меняю настройки кода на "сайты narod ru". Появляется код надписи.

Шаг 10
Копирую код надписи и вставляю в текстовом блоке для вставки Вставить из Word. Сохранив, заходя в "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио", проверяем нашу работу. Если что-то не понравится, то там же можно изменить все параметры, при этом появится другой код для картинок с общей рамкой.
Копирую код надписи и вставляю в текстовом блоке для вставки Вставить из Word. Сохранив, заходя в "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио", проверяем нашу работу. Если что-то не понравится, то там же можно изменить все параметры, при этом появится другой код для картинок с общей рамкой.



Уважаемые коллеги! Желаю вам успешного продвижения вместе с "УчПортфолио!"
Другие мастер-классы пользователя
- Как оформить границы для фотографий и картинок
- Как вставить увеличенную линеечку времени в инфоблок на УчПортфолио
- Сжатие фото с помощью оптимизатора изображений
- Преобразование графика функции у = sin x на интерактивной доске Whiteboard
- Как изменить цвет рамки фотографии или картинки
- Применение стереометрических фигур на интерактивной доске Whiteboard
- Работа с графиком функции у = sin x на интерактивной доске Whiteboard
- Как добавить измененный информер «Праздники» на свой сайт
- Работа с транспортиром на интерактивной доске Whiteboard
- Работа с циркулем на интерактивной доске Whiteboard
Комментарии

#1 Спасибо,Залифа Шакуровна,за новый мастер-класс. Понравился. Все шаги прописаны чётко и понятно. Теперь буду применять Ваши советы, Залифа Шакуровна.
Ирина Мерзлютина, дата: 13.06.2017 в 18:12

#2 Дорогая Ирина Александровна! Спасибо Вам! Вы и тут успели оставить свой добрый след! Удачи Вам!
Залифа Гайсина, дата: 13.06.2017 в 20:02

#3 Залифа Шакуровна, новый мастер-класс, как всегда, актуальный, нужный, полезный и понятный! Вы-молодец, что находите время для обучения коллег и делитесь своим опытом, за что вам огромное спасибо!
Маргарита Чаркова, дата: 14.06.2017 в 10:56

#4 Спасибо большое, Маргарита Анатольевна, за добрый отзыв. Что сама применяю, стараюсь делиться. Удачи Вам во всём!
Залифа Гайсина, дата: 14.06.2017 в 14:39

#5 Залифа Шакуровна, Вы как всегда, радуете нас новыми мастер-классами! Спасибо за подробный алгоритм!
Юлия Пасынок, дата: 14.06.2017 в 14:43

#6 Вам спасибо за добрый комментарий, Юлия Юрьевна! Удачи в применении и во всём!
Залифа Гайсина, дата: 14.06.2017 в 14:49
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.


 07.06.2017
07.06.2017
 2089
2089
 6
6
