Мастер-класс " Как сделать бегущую строку в своём портфолио для текста и рисунка"
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как сделать бегущую строку
в своём портфолио для текста и рисунка
в своём портфолио для текста и рисунка
Цель:
Познакомить пользователей сайта «Учпортфолио» с установкой на странице своего портфолио бегущей строки с постоянным движением в обе стороны текста или рисунка.
Задачи:
1. Передать личный опыт по предложенной теме.
2. Научить участников сайта, как оформить на странице своего портфолио движущиеся строки текста или рисунка (бегущая строка по ширине страницы).
Познакомить пользователей сайта «Учпортфолио» с установкой на странице своего портфолио бегущей строки с постоянным движением в обе стороны текста или рисунка.
Задачи:
1. Передать личный опыт по предложенной теме.
2. Научить участников сайта, как оформить на странице своего портфолио движущиеся строки текста или рисунка (бегущая строка по ширине страницы).
Как я начала работать на сайте «УчПортфолио», часто встречала такие движущиеся надписи у коллег и начала изучать эту тему. Оказывается, можно применить эти ссылки не только для текста, но и для рисунка. Научившись, хочу предложить и своим коллегам ссылку на такую строку и дать алгоритм работы с этой ссылкой для установки постоянно движущихся текстов и рисунков на своих страницах портфолио.
Часть 1.
Что нужно сделать,
чтоб текст начал двигаться
Шаг 1
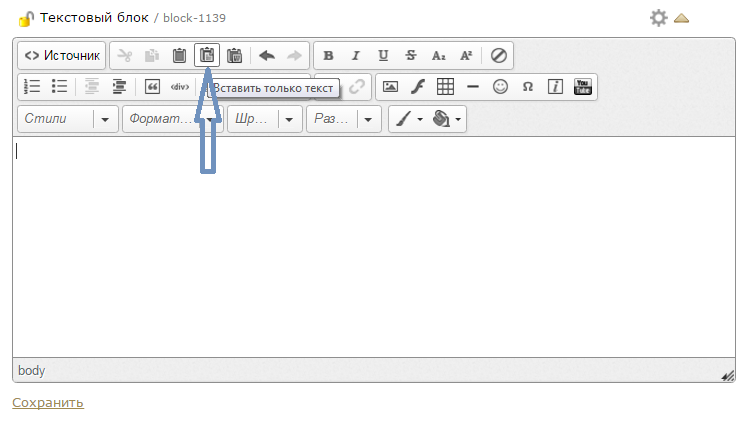
Работаем в текстовом блоке на любой странице.
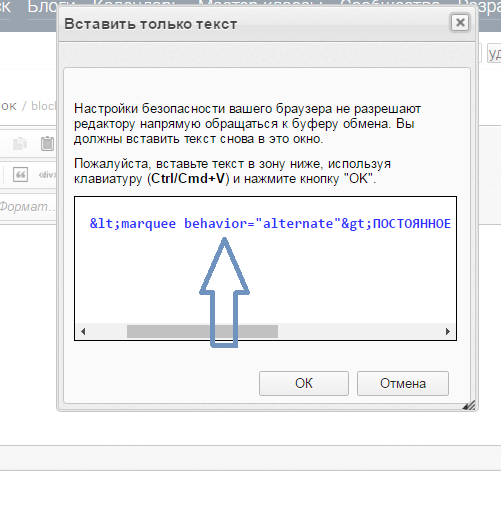
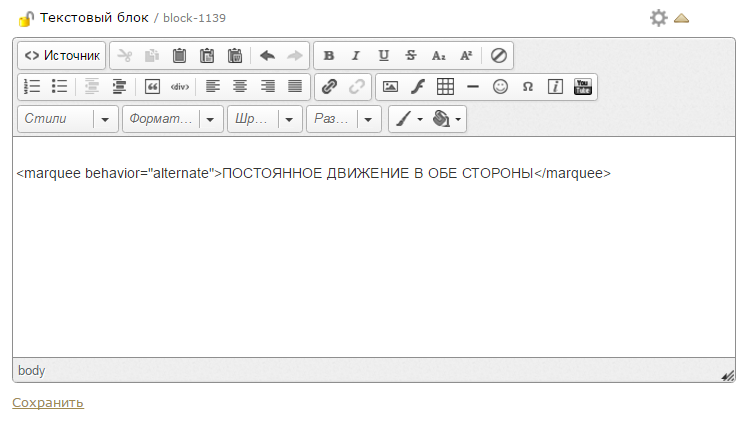
Для установки такой строки текста или рисунка нужна вот такая ссылка:
Работаем в текстовом блоке на любой странице.
Для установки такой строки текста или рисунка нужна вот такая ссылка:
Эта ссылка активная в любом "окне" инфоблока (вставить, вставить только текст, вставить из Word).
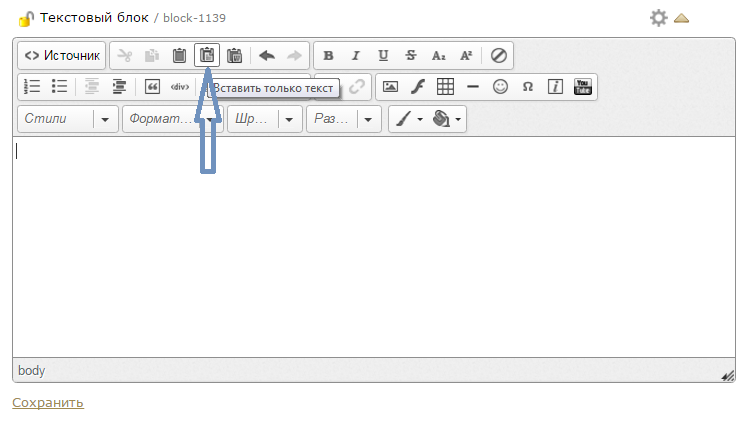
Я обычно применяю «Вставить только текст»
Копируем ссылку и вставим в "окно" "Вставить только текст"
Я обычно применяю «Вставить только текст»
Копируем ссылку и вставим в "окно" "Вставить только текст"



Шаг 2
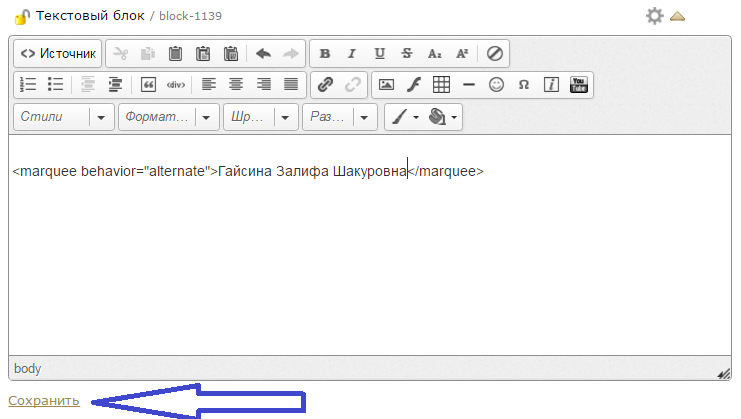
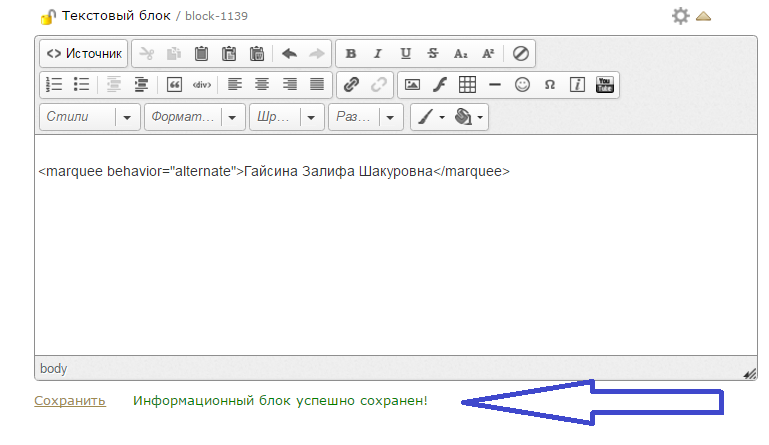
Меняем текст, т.е. вместо текста "Постоянное движение в обе стороны" , удаляя только этот текст, вставим свой текст, например, «Гайсина Залифа Шакуровна»
Шаг 3
Нажимаем «Сохранить»

Шаг 4
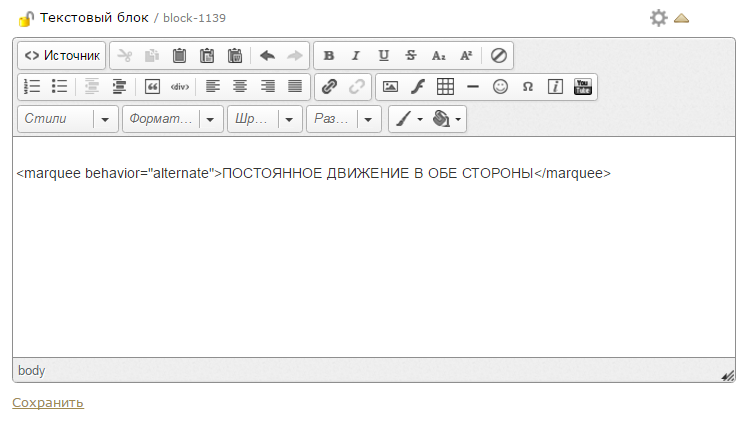
Получим такую надпись.
Получим такую надпись.

Шаг 5
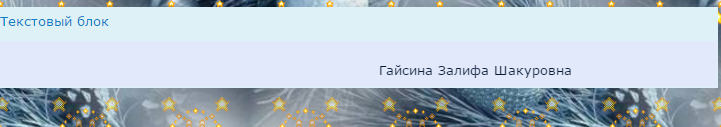
Проверяем работу ссылки, т.е. нашу полученную строку с постоянным движением в обе стороны, заходя в «Личный кабинет» через «Стиль портфолио» - "Просмотр портфолио"
Текст начал двигаться.

Шаг 6
Можно изменить стиль, шрифт, размер и цвет текста. Для этого выделяем последнюю надпись до того, как сохранить и работаем с текстом, т.е меняем. После сохранения текст начнет уже двигаться.
Часть 2.
Что нужно сделать,
чтоб рисунок начал двигаться
Что нужно сделать,
чтоб рисунок начал двигаться
Шаг 1
Работаем в текстовом блоке на любой странице.
Для установки такой строки рисунка нужна та же ссылка, что указана для текста.
Копируем ссылку и вставим в "окно" "Вставить только текст"

Шаг 2
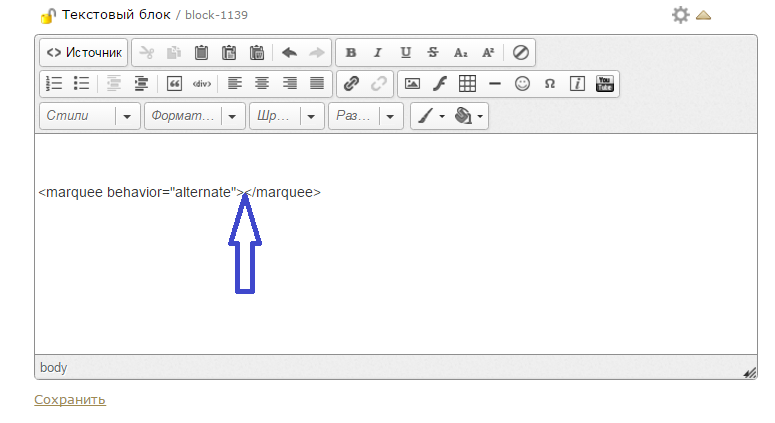
Получим вот такую надпись
Получим вот такую надпись

Шаг 3
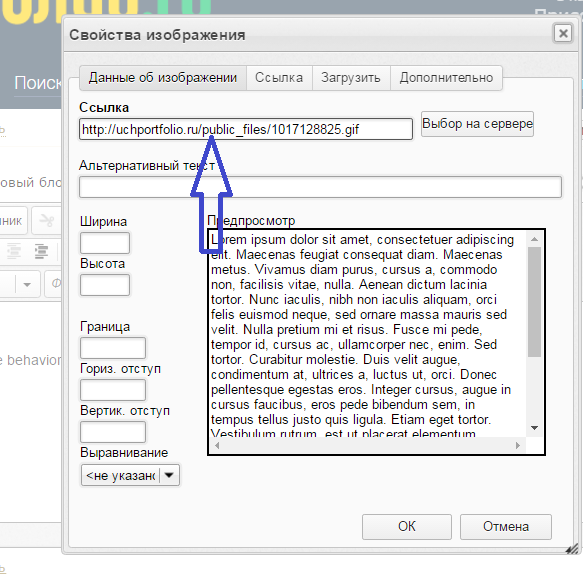
Вместо текста, в данном случае вместо "Постоянное движение в обе стороны" вставим URL картинки.
Я показываю на примере картники с URL - uchportfolio.ru/public_files/1017128825.gif
Вместо текста, в данном случае вместо "Постоянное движение в обе стороны" вставим URL картинки.
Я показываю на примере картники с URL - uchportfolio.ru/public_files/1017128825.gif

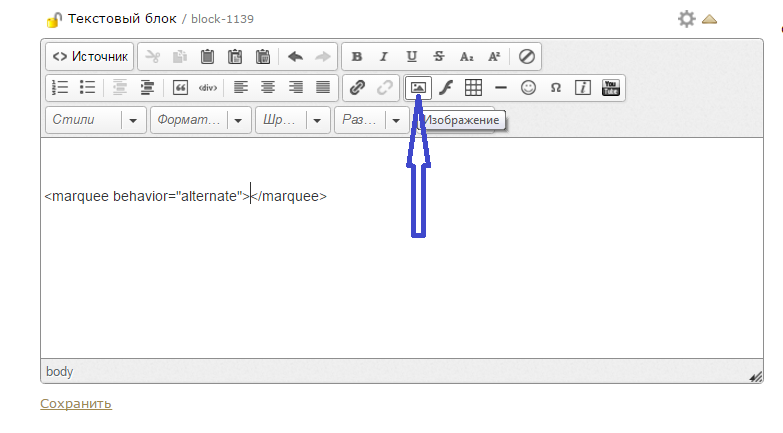
Шаг 4
Вставим URL картинки в окошко, которое используется для вставки изображений.
Вставим URL картинки в окошко, которое используется для вставки изображений.


Шаг 5
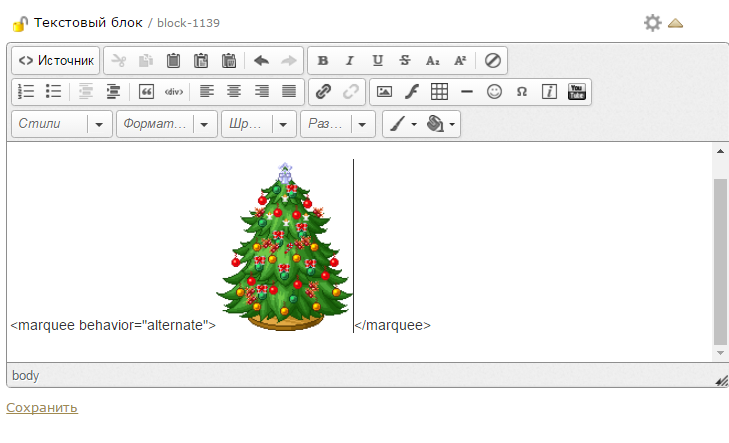
Нажимаем ОК и получим вот такой рисунок.
Нажимаем ОК и получим вот такой рисунок.

Шаг 6
Нажимаем «Сохранить» и проверяем работу ссылки, т.е. нашу постоянно движущуюся в обе стороны елочку, заходя в «Личный кабинет» через «Стиль портфолио» - "Просмотр портфолио"
Нажимаем «Сохранить» и проверяем работу ссылки, т.е. нашу постоянно движущуюся в обе стороны елочку, заходя в «Личный кабинет» через «Стиль портфолио» - "Просмотр портфолио"
Желаю Вам успешного продвижения вместе с УчПортфолио!
Другие мастер-классы пользователя
- Применение стереометрических фигур на интерактивной доске Whiteboard
- Как оформить несколько картинок в общей рамке на сайте Писец
- Построение правильного шестиугольника на интерактивной доске Whiteboard
- Работа с графиком функции у = sin x на интерактивной доске Whiteboard
- Создание анимированной надписи на анимированном фоне на сайте Писец
- Сжатие фото с помощью оптимизатора изображений
- Как применить Рамочник для оформления: картина и надпись в общей рамке
- Применение "Текстокраса" для создания текстов для вставки в инфоблок
- Объединение двух картинок в одну
- Применение "Текстофота" для создания текстов на сайте Писец
Комментарии

#1 Это уже такой продвинутый уровень, слов нет! Одно слово - Молодец! (Считаю, что лишних слов не надо. Ведь часто бывает так, что лаконичность - гениальная черта :), не так ли? Или , краткость - сестра таланта, да?)
Ольга Степанова, дата: 10.01.2017 в 9:58

#2 Всё правильно, Ольга Михайловна! Я тоже кратко отвечу. У меня УЧИТЕЛЯ хорошие - это Вы все, мои коллеги! Есть с кого брать пример! Мира, добра, благополучия всем!
Залифа Гайсина, дата: 10.01.2017 в 10:09

#3 Залифа Шакуровна, Вы отличная ученица, даже по готовой ссылке не каждый сможет опубликовать МК! Вы просто молодчина! Публикация мастер-класса - согласна с Ольгой Михайловной, это уже высокий уровень работы здесь на сайте! Дерзайте и дальше, только вперёд, будем ждать новых мастер- классов от Вас!
Светлана Трушина, дата: 10.01.2017 в 11:25

#4 Постараюсь, Светлана Юрьевна! У меня уже мысль МК-3 уже есть, если до этого кто-нибудь не успеет. Спасибо Вам большое за отзыв! Сама удивилась. Вы же сказали, что ссылку вставить не получится. Точно, замучалась я, "убегает" и всё, строка то БЕГУЩАЯ! Кто не работал с этой ссылкой, тот не поймет. Вы уж меня точно понимаете. Спасибо Вам всем за подсказки! Первый раз мне эту ссылку давала Галина Георгиенва Борискина. После этого я начала изучать эту тему. Там разные варианты есть, слева направо, справа налево, и т.д. Я сохраняла ссылку у себя, ссылка моя и там "побежала". Я это знала, что опять "убежит", еле-еле точно "поймала"! Всем СПАСИБО!
Залифа Гайсина, дата: 10.01.2017 в 12:52

#5 Залифа Шакуровна, отличный мастер-класс! Я тоже делала бегущую строку на Новый год! А тут еще и бегущая картинка!
Юлия Пасынок, дата: 10.01.2017 в 13:33

#6 Спасибо, Юлия Юрьевна! Да, и бегущий рисунок тоже можно. Используя разные ссылки, можно "заставить" двигаться и рисунки по-разному.
Залифа Гайсина, дата: 10.01.2017 в 13:37
#7 Как здорово! Класс!!!
Елена Маратовна Онищук, дата: 12.01.2017 в 14:19

#8 Отличный мастер-класс у Вас получился, Залифа Шакуровна. Поздравляю!Бегущую строку делала,а вот картинку, нет. Надо попробовать. Дальнейших Вам успехов!
Ирина Мерзлютина, дата: 12.01.2017 в 18:26

#9 Спасибо Вам всем! Огромное! И Вам удачи во всём!
Залифа Гайсина, дата: 12.01.2017 в 18:41
#10 Залифа Шакуровна, нет слов от восторга! Спасибо за просвещение! Буду пробовать тоже сделать нечто подобное.
Маргарита Абраконова, дата: 15.01.2017 в 23:54

#11 Спасибо, Маргарита Вячеславовна! Попробуйте, если не получится, обращайтесь. Удачи Вам!
Залифа Гайсина, дата: 16.01.2017 в 17:29
#12 Век живи-век учись!!! Я в восторге от вашего мастер-класса! Теперь я обязательно научусь! Спасибо Вам большое!!!!
Айгуль Аитова, дата: 19.01.2017 в 19:36

#13 Спасибо, Айгуль Дамировна! Я рада, что Вам понравился! Помогу! Обращайтесь! Удачи во всём!
Залифа Гайсина, дата: 20.01.2017 в 16:47
#14 Отличный мастер - класс! Большое спасибо!
Светлана Жарикова, дата: 29.01.2017 в 7:49

#15 Спасибо за отзыв, Светлана Семеновна! Всего Вам доброго!
Залифа Гайсина, дата: 29.01.2017 в 15:17
#16 Спасибо за подсказки!
Наталья Яковлева, дата: 18.04.2017 в 14:44

#17 СПАСИБО Залифа Шакуровна, теперь все получилось! Мы строили-строили и, наконец, построили!
Маргарита Чаркова, дата: 19.04.2017 в 20:07

#18 Ой, молодец, Маргарита Анатольевна. Пойду любоваться на Вашу страничку! Спасибо Вам за применение моего МК!
Залифа Гайсина, дата: 19.04.2017 в 20:09

#19 Залифа Шакуровна, какая же вы умничка! Спасибо, Вам огромное! Здоровья, добра, благополучия Вам и вашей семье!
Светлана Чиж, дата: 20.04.2017 в 1:38

#20 Светлана Евгеньевна! Спасибо Вам огромное за такие прекрасные пожелания! Как не буду уж работать, придется работать над следующим МК! Удачи Вам! Добра, мира и благополучия Вам!
Залифа Гайсина, дата: 20.04.2017 в 16:26

#21 Залифа Шакуровна, спасибо за Мастер - класс. Обязательно попробую реализовать полученную информацию.
Ольга Воробьева, дата: 06.06.2017 в 18:54

#22 Я снова в этом блоге сегодня. Материал под рукой - как хорошо! Вы создали прехороший урок по данной теме. Спасибо.
Ольга Степанова, дата: 24.02.2019 в 19:55
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.


 09.01.2017
09.01.2017
 2671
2671
 22
22
