Мастер-класс "Как применить Рамочник для оформления: двойная анимированная рамка"
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как применить Рамочник для оформления:
двойная анимированная рамка
Цель:
1.Обучить последовательному действию создания двойной анимированной рамки на сайте Писец для выбранной картины с помощью Рамочника.
Задача:
Оказать помощь участникам «УчПортфолио» для работы на сайте.




Шаг 2

Шаг 3
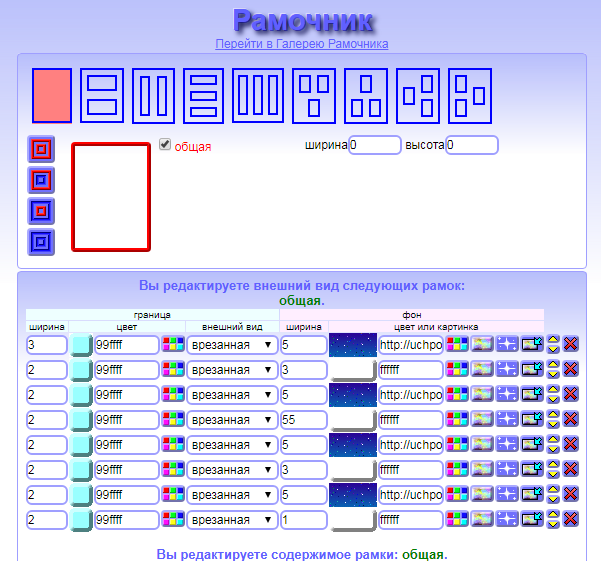
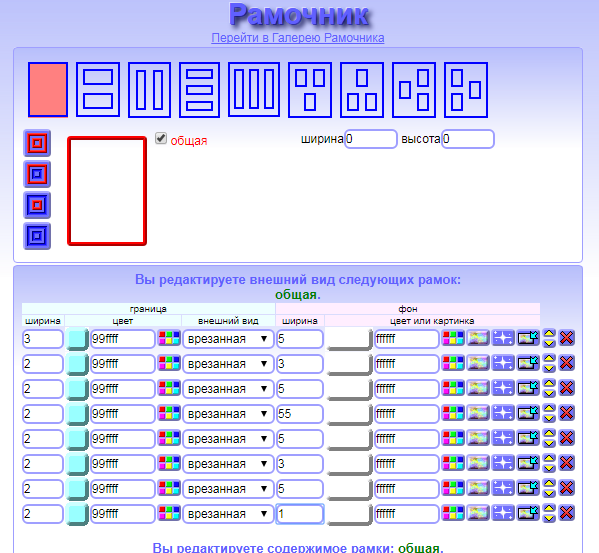
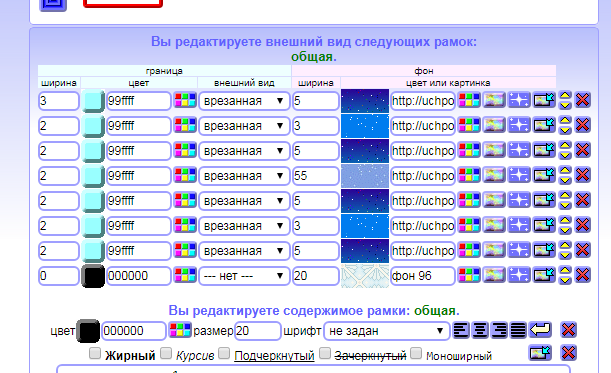
Выбираю общую рамку и меняю все параметры границы: ширину, цвет, внешний вид границы и ширину фона, которые показаны на рисунке











учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Как применить Рамочник для оформления:
двойная анимированная рамка
Цель:
1.Обучить последовательному действию создания двойной анимированной рамки на сайте Писец для выбранной картины с помощью Рамочника.
Задача:
Оказать помощь участникам «УчПортфолио» для работы на сайте.
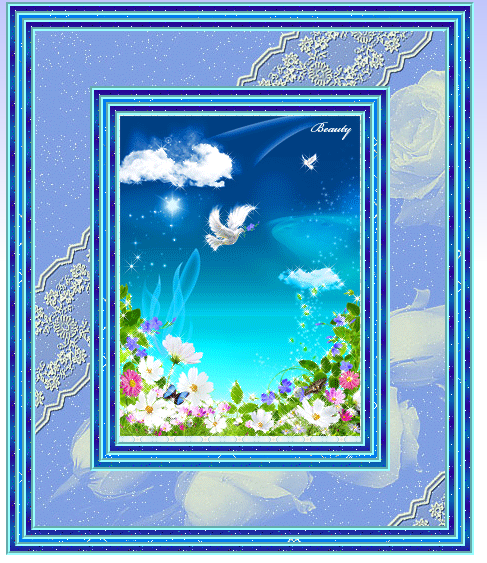
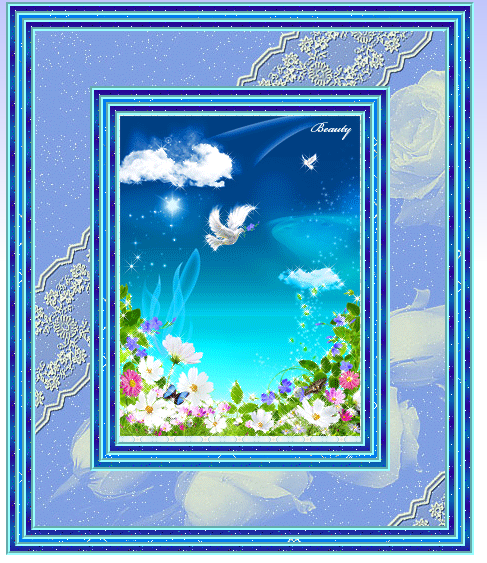
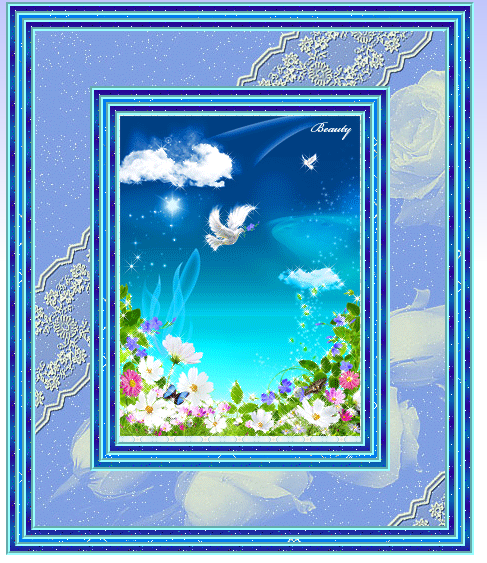
Предполагаемый продукт:


Шаг 1
Для создания двойной анимированной рамки на сайте Писец для выбранной картины с помощью Рамочника я скачала с интернета вот эти картинки.



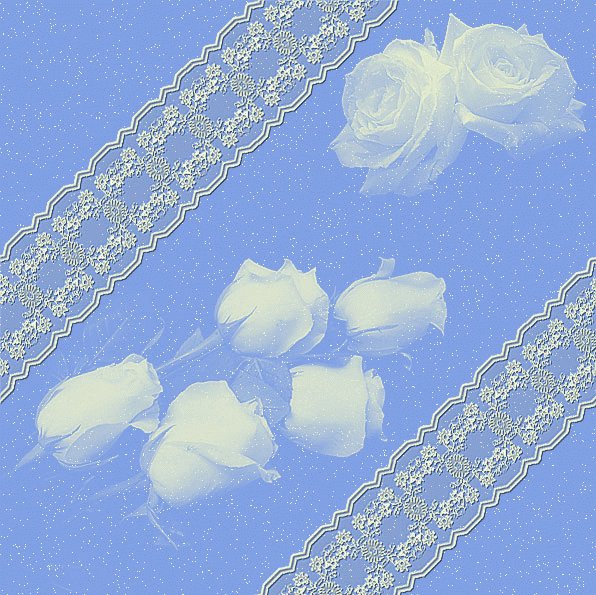
и картину для содержимого рамки, т.е. выбранная картина

Шаг 2
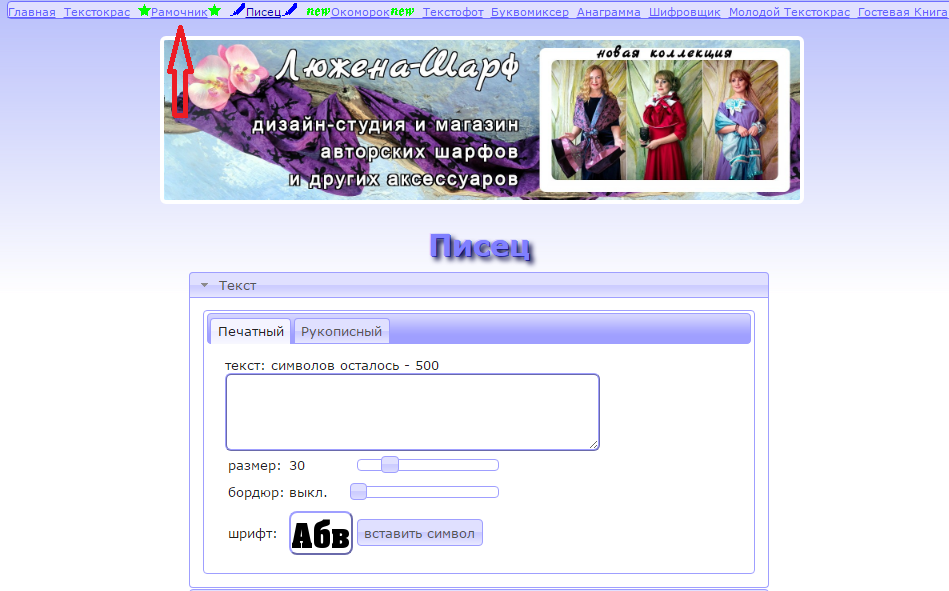
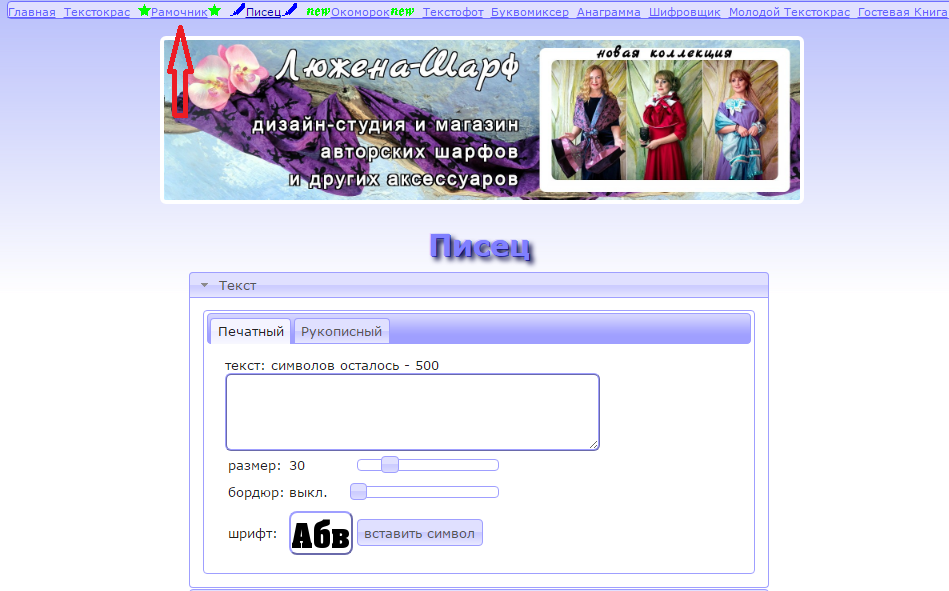
Работаю на сайте Писец - http://4maf.ru/pisec/
Захожу в раздел "Рамочник"
Захожу в раздел "Рамочник"

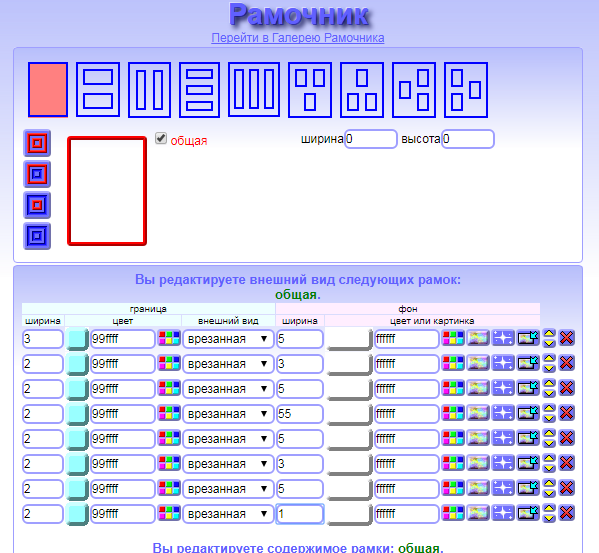
Шаг 3
Выбираю общую рамку и меняю все параметры границы: ширину, цвет, внешний вид границы и ширину фона, которые показаны на рисунке

Шаг 4
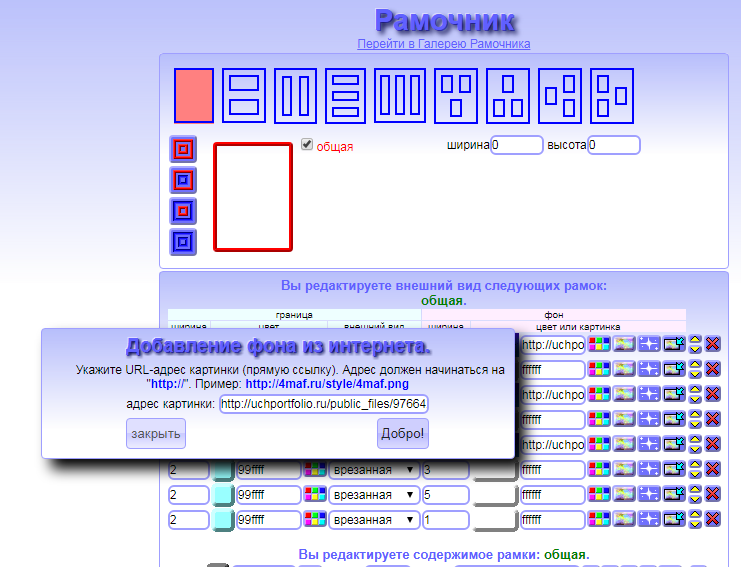
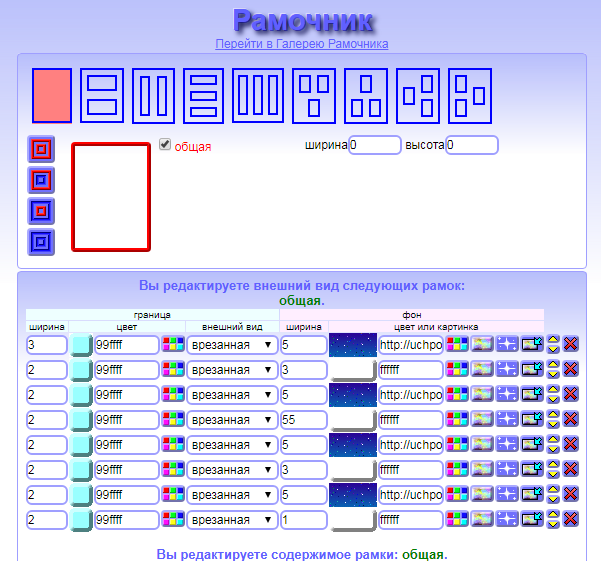
Для фона линий рамки выбраны картины. Вставляю URL этих картин
Для фона линий рамки выбраны картины. Вставляю URL этих картин

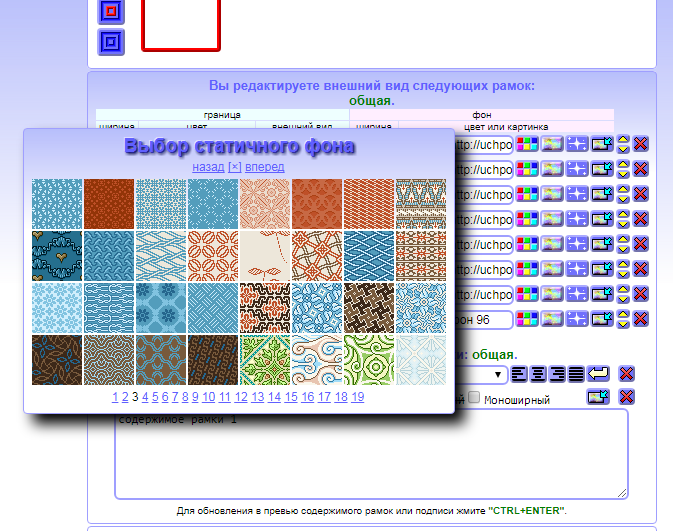
Шаг 5
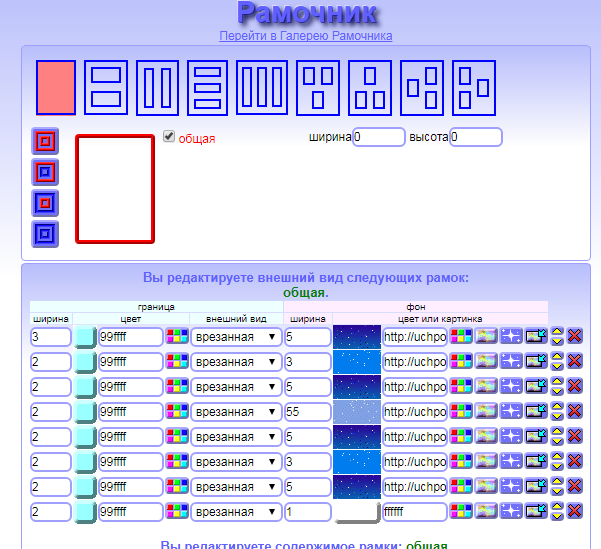
Вставляем чередуя 4 одинаковые URL одной из картин в окошко для вставки
Вставляем чередуя 4 одинаковые URL одной из картин в окошко для вставки

Шаг 6
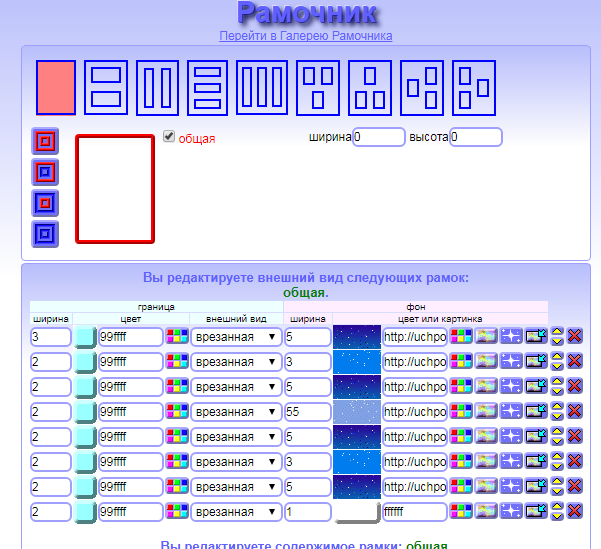
Вставляем URL других 2-х картин
Вставляем URL других 2-х картин

Шаг 7
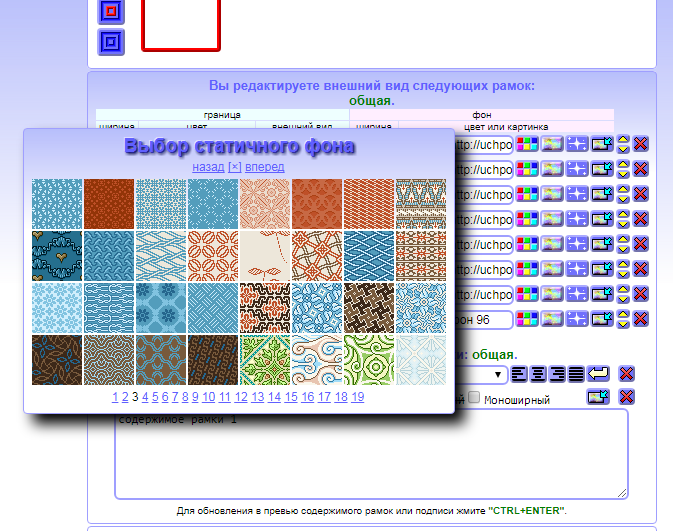
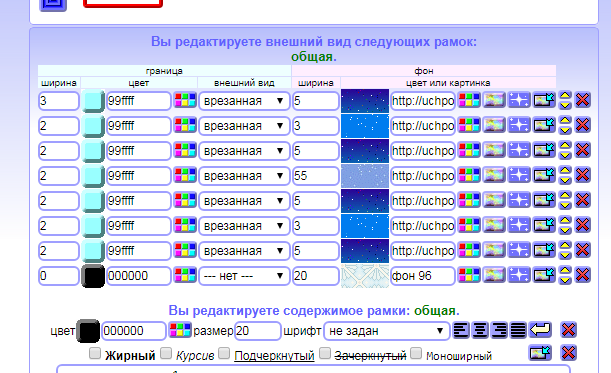
Для самой последней выбираю неподвижный фоновый рисунок
Для самой последней выбираю неподвижный фоновый рисунок

Шаг 8
Я выбрала фон 96, тоже голубоватый цвет
Я выбрала фон 96, тоже голубоватый цвет

Шаг 9
Нажимая на "Добро" получим анимированную рамочку. Двойная анимированная рамка готова. Можно поместить выбранную картину в полученную анимированную двойную рамку
Нажимая на "Добро" получим анимированную рамочку. Двойная анимированная рамка готова. Можно поместить выбранную картину в полученную анимированную двойную рамку

Шаг 10
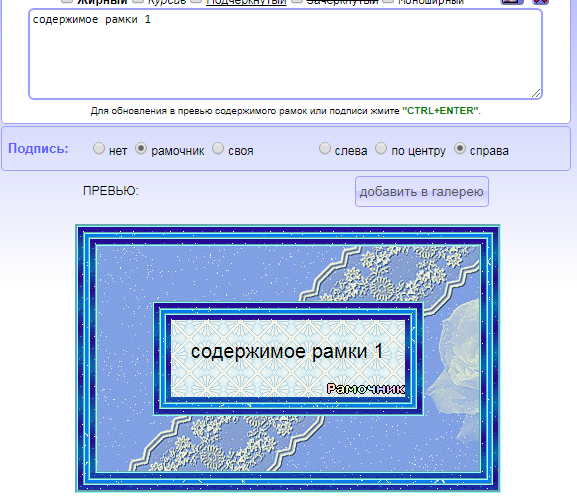
Для этого удаляю Содержимое рамки, убираю Подпись
Для этого удаляю Содержимое рамки, убираю Подпись

Шаг 11
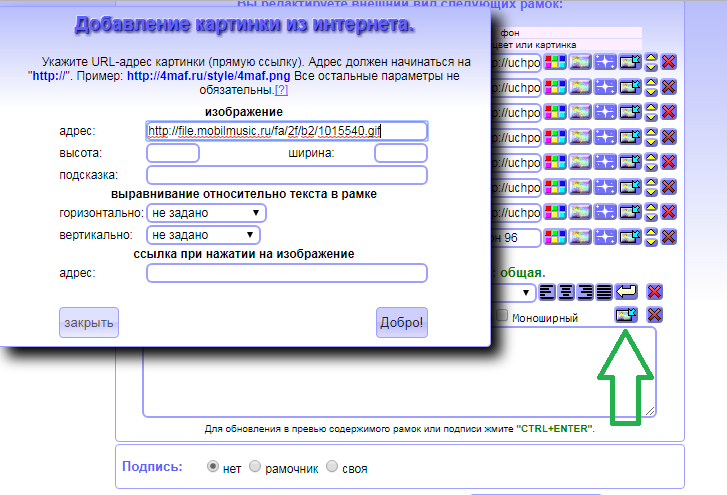
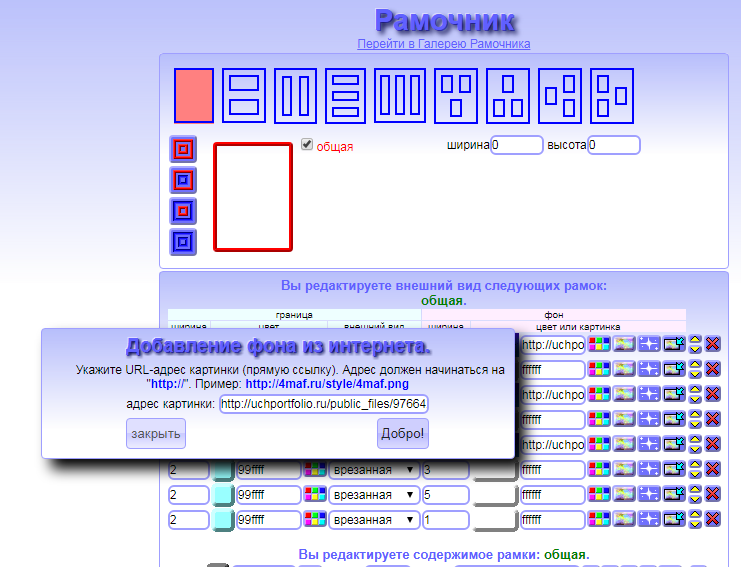
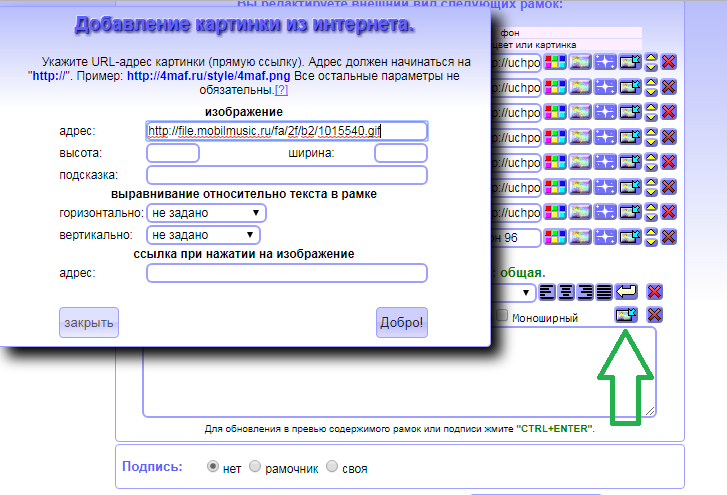
Вместо Содержимого рамки вставляю картину из интернета, т.е. URL - адрес выбранной картинки в окошко для вставки адреса
Вместо Содержимого рамки вставляю картину из интернета, т.е. URL - адрес выбранной картинки в окошко для вставки адреса

Шаг 12
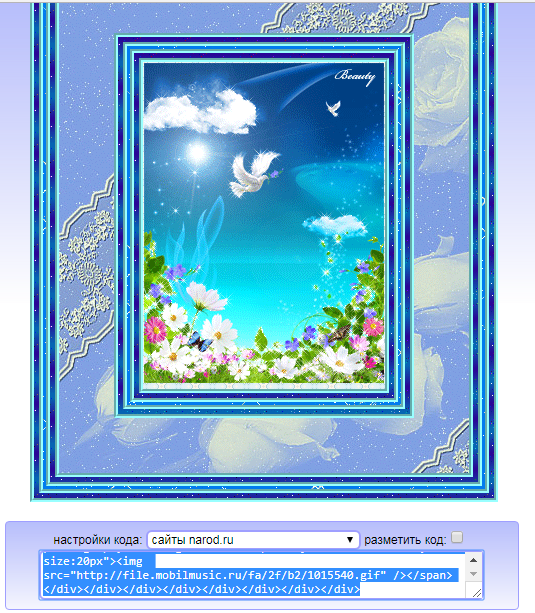
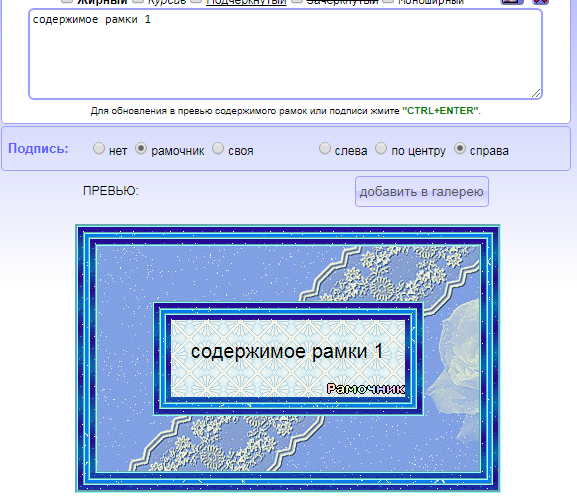
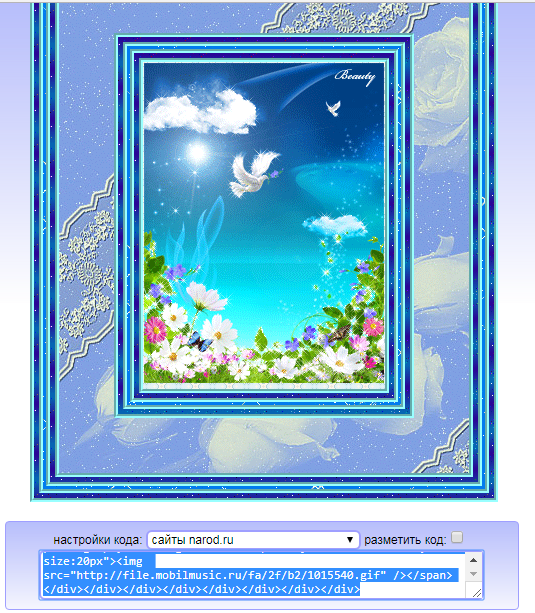
Превью, т.е. предварительный просмотр полученной картинки в двойной анимированной рамке.
Меняю настройки кода на "сайты narod ru". Появляется код надписи.
Меняю настройки кода на "сайты narod ru". Появляется код надписи.

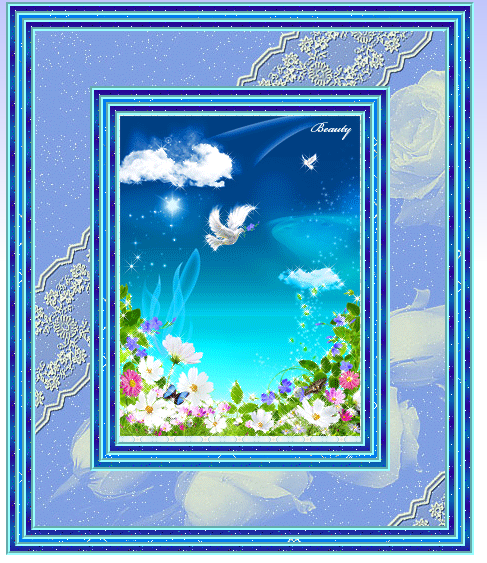
Шаг 13
Копирую код надписи и вставляю в текстовом блоке для вставки Вставить. Сохранив, заходя в "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио", проверяем нашу работу. Картина анимированная, результат можете посмотреть на главной странице моего сайта, получается очень красиво! Инфоблок называется "♦ Мастер-класс "Как применить Рамочник для оформления: двойная анимированная рамка"

Уважаемые коллеги! Желаю вам успешного продвижения вместе с "УчПортфолио!"
Другие мастер-классы пользователя
- Как вставить увеличенную линеечку времени в инфоблок на УчПортфолио
- Сжатие фото с помощью оптимизатора изображений
- Работа на сайте «Школьный помощник"
- Как вставить фоновый рисунок из интернета на сайте Писец
- Как применить Галерею Рамочника для оформления
- Работа с транспортиром на интерактивной доске Whiteboard
- Как применить Рамочник для оформления: картина и надпись в общей рамке
- Как оформить на картинке надпись в фигуре
- Применение стереометрических фигур на интерактивной доске Whiteboard
- Как получить бесплатно международный сертификат Педагогической Академии Microsoft за вебинары
Комментарии

#1 Вы нас учите работать с этими рамками уже долго и упорно, и каждый раз - каждый урок - своеобразен. Чем дальше, тем красивее и привлекательнее.Нам это всё многим пригодится, вот увидите. Спасибо Вам за Ваш упорный труд. Молодец! Что ещё Вы нам покажете впереди - даже не мыслю, а у Вас уже идеи - непочатый край! Удачи!
Ольга Степанова, дата: 14.08.2017 в 21:56

#2 Вы и тут первая, Ольга Михайловна! Молодец! Вы правы, Ольга Михайловна! Я уже задумываю следующий МК! Еще задачу Вам усложню! Спасибо большое Вам за добрый отзыв! Удачи Вам в применении! Ия буду очень рада!
Залифа Гайсина, дата: 14.08.2017 в 21:59

#3 Это так красиво!У меня тоже так получился, но у вас еще лучше, красивее. Эти рамки пригодятся для оформления газет
Фанзиль Габитов, дата: 14.08.2017 в 22:05

#4 Фанзиль Рамилович, спасибо Вам большое за добрый комментарий! У Вас еще лучше получится, вот увидите! Вы всегда находите для меня слова поддержки, спасибо Вам еще раз! И удачи Вам!
Залифа Гайсина, дата: 14.08.2017 в 22:10

#5 Залифа Шакуровна, очень красивые рамочки получаются. Как же вы это всё придумываете, сколько времени тратите, а потом учите нас. Спасибо, Залифа Шакуровна. Мастер-класс у Вас получился ясным и понятным. Всё чётко.
Ирина Мерзлютина, дата: 15.08.2017 в 9:04

#6 А Вам спасибо, Ирина Александровна, за теплый отзыв! Приятно читать добрые отзывы. Да, рамочки очень красивые, еще и разнообразные. Можно оформить каждому по своему вкусу, по тону фона портфолио. Вариантов оченьмного. Удачи Вам всем, уважаемые коллеги!
Залифа Гайсина, дата: 15.08.2017 в 19:55

#7 Красота, спасибо! надо попробовать, очень нравится!
Елена Юрьевна Уварова, дата: 27.10.2018 в 7:15
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.


 10.08.2017
10.08.2017
 2650
2650
 7
7
