Мастер-класс "Создание анимированной надписи на анимированном фоне на сайте Писец"
Гайсина Залифа Шакуровна
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Цель:
1.Обучить коллег последовательному действию создания анимированной надписи на анимированном фоне на сайте Писец.
Задача:
Оказать помощь участникам «УчПортфолио» в создании анимированной надписи на анимированном фоне на сайте Писец
Предполагаемый продукт:

Шаг 1
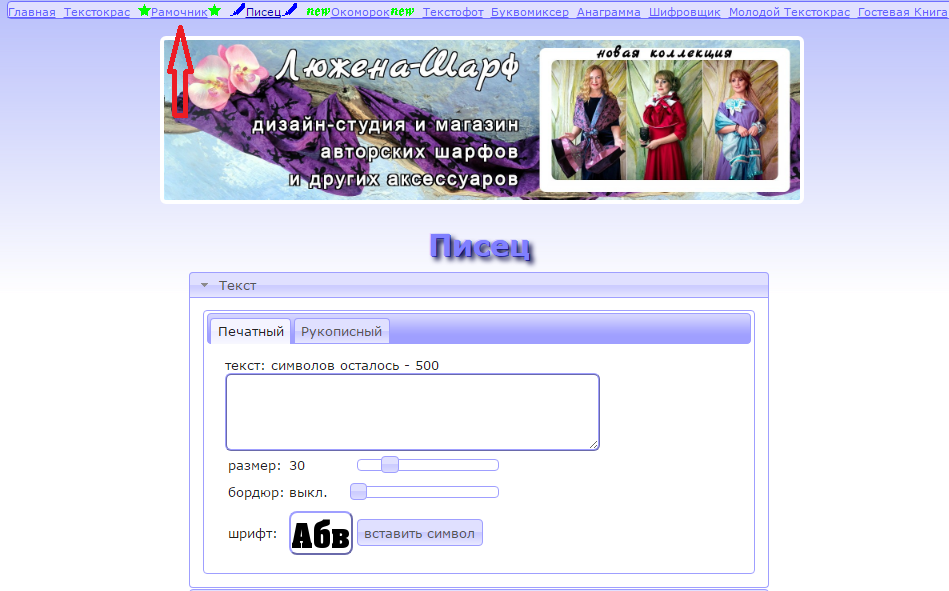
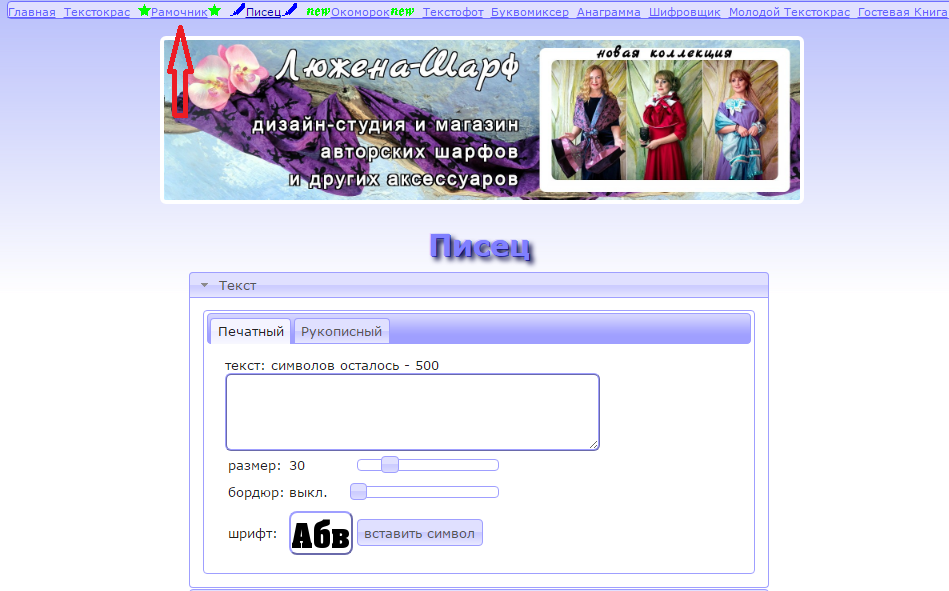
Работаю на сайте Писец - http://4maf.ru/pisec/
Захожу в раздел "Рамочник"




Шаг 5
Просмотр анимированного фона




Уважаемые коллеги! Желаю вам успешного продвижения вместе с "УчПортфолио!"
учитель математики
МОБУ СОШ село Ишемгул
Зианчуринский район
Республика Башкортостан
2017 год
Создание анимированной надписи
на анимированном фоне на сайте Писец
на анимированном фоне на сайте Писец
Цель:
1.Обучить коллег последовательному действию создания анимированной надписи на анимированном фоне на сайте Писец.
Задача:
Оказать помощь участникам «УчПортфолио» в создании анимированной надписи на анимированном фоне на сайте Писец
Предполагаемый продукт:

Шаг 1
Работаю на сайте Писец - http://4maf.ru/pisec/
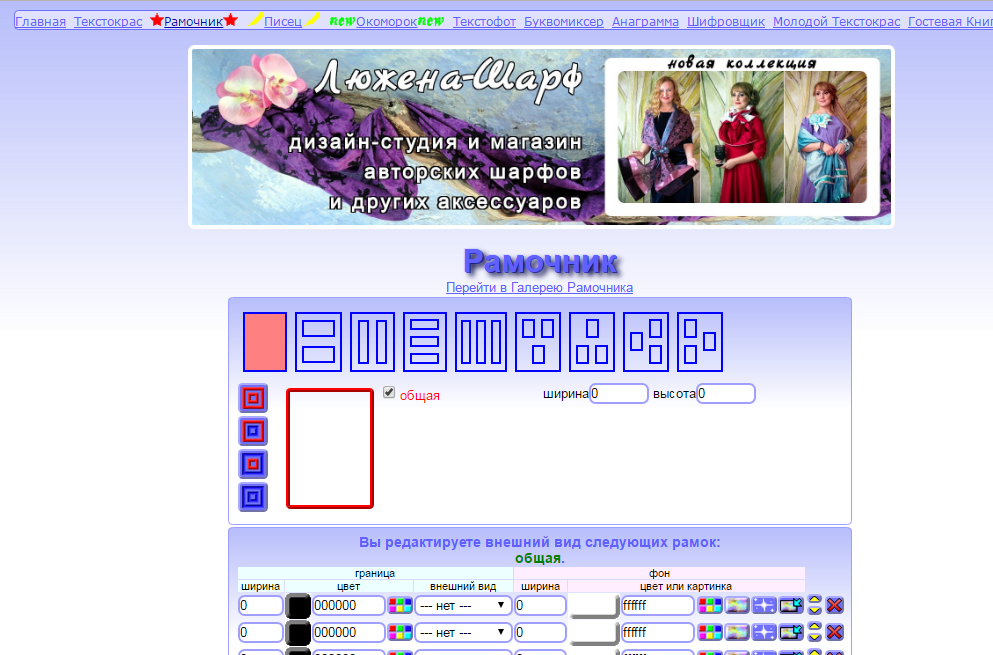
Захожу в раздел "Рамочник"

Шаг 2
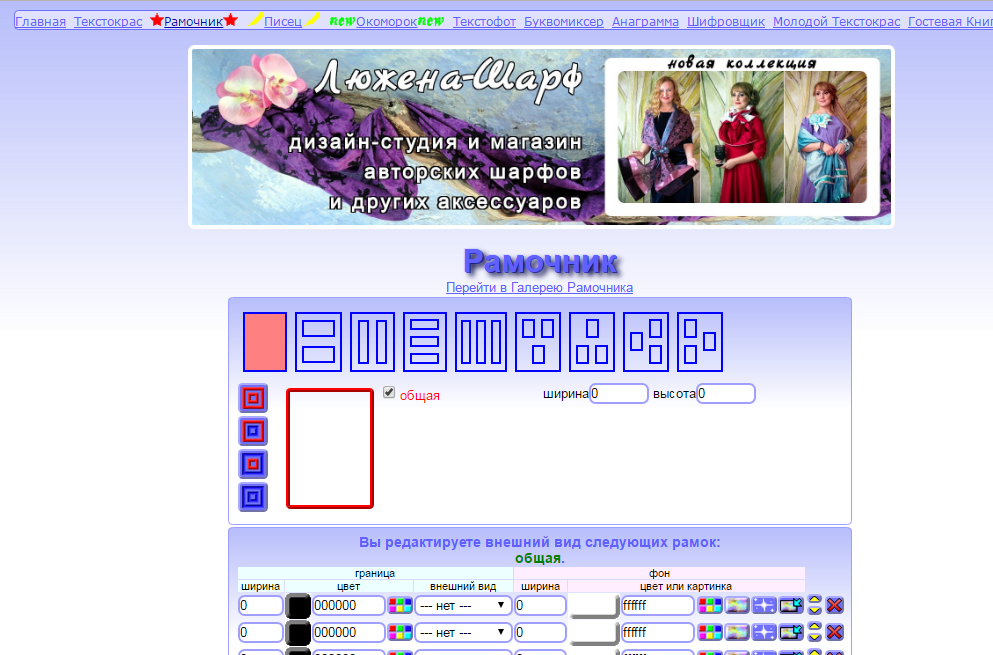
Выбираю рамку, вариантов несколько. Выбираю Общую рамку
Выбираю рамку, вариантов несколько. Выбираю Общую рамку

Шаг 3
Редактирую внешний вид рамки, меняю параметры
Редактирую внешний вид рамки, меняю параметры

Шаг 4
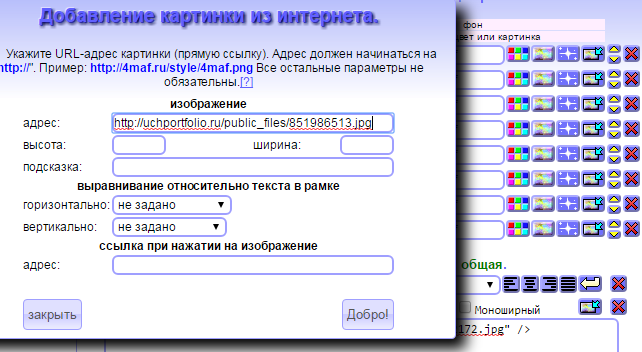
Открываю "Вставить фоновый рисунок из интернета". Загрузив выбранный фон в интернете (выбираю анимированные сердечки на прозрачном фоне) в фотогалерею, беру URL загруженной картинки, вставляю в окошко "Добавление фона из интернета" - uchportfolio.ru/public_files/1313185599.gif
Открываю "Вставить фоновый рисунок из интернета". Загрузив выбранный фон в интернете (выбираю анимированные сердечки на прозрачном фоне) в фотогалерею, беру URL загруженной картинки, вставляю в окошко "Добавление фона из интернета" - uchportfolio.ru/public_files/1313185599.gif

Шаг 5
Просмотр анимированного фона

Шаг 6
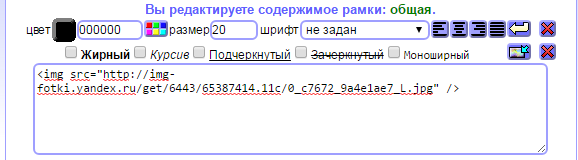
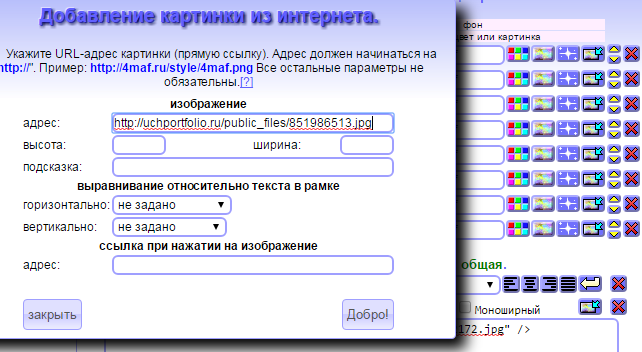
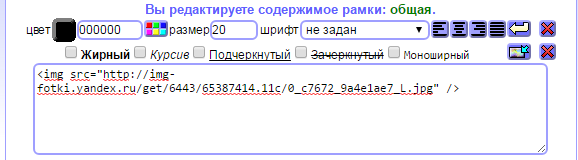
Редактирую содержимое рамки. Убираю надпись "Содержимое рамки", убираю подпись "Рамочник". Захожу в раздел "Вставить картинку из интернета". После вставки URL анимрованной надписи "Добро пожаловать" img-fotki.yandex.ru/get/6443/65387414.11c/0_c7672_9a4e1ae7_L.jpg нажимаю на "Добро". При этом вместо Содержимого рамки появляется надпись
Редактирую содержимое рамки. Убираю надпись "Содержимое рамки", убираю подпись "Рамочник". Захожу в раздел "Вставить картинку из интернета". После вставки URL анимрованной надписи "Добро пожаловать" img-fotki.yandex.ru/get/6443/65387414.11c/0_c7672_9a4e1ae7_L.jpg нажимаю на "Добро". При этом вместо Содержимого рамки появляется надпись

Шаг 7
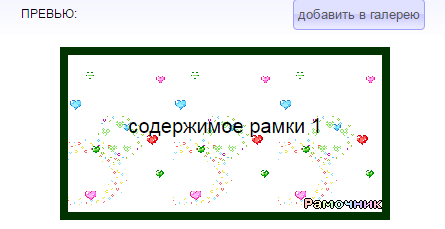
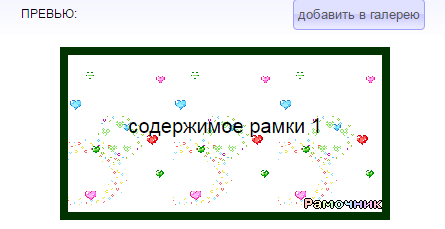
Превью, т.е. предварительный просмотр полученной картинки.
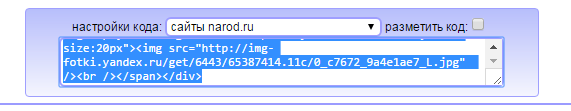
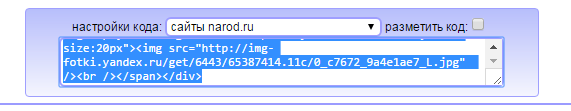
Меняю настройки кода на "сайты narod ru". Появляется код надписи.
Превью, т.е. предварительный просмотр полученной картинки.
Меняю настройки кода на "сайты narod ru". Появляется код надписи.

Шаг 8
Копирую код надписи и вставляю в текстовом блоке для вставки Вставить из Word. Сохранив, заходя в "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио", проверяем нашу работу. Если что-то не понравится, то там же можно изменить все параметры, при этом появится другой код для анимированной надписи на анимированном фоне.
Копирую код надписи и вставляю в текстовом блоке для вставки Вставить из Word. Сохранив, заходя в "Личный кабинет" - "Стиль портфолио" - "Просмотр портфолио", проверяем нашу работу. Если что-то не понравится, то там же можно изменить все параметры, при этом появится другой код для анимированной надписи на анимированном фоне.

Уважаемые коллеги! Желаю вам успешного продвижения вместе с "УчПортфолио!"
Другие мастер-классы пользователя
- Работа с графиком функции у = sin x на интерактивной доске Whiteboard
- Как применить Галерею Рамочника для оформления
- Как сделать буклет в Word
- Как оформить на картинке надпись в фигуре
- Как создать картину стаи журавлей из одного журавля в текстовом блоке на сайте "УчПортфолио"
- Решение тригонометрических уравнений на интерактивной доске Whiteboard
- Применение "Текстофота" для создания текстов на сайте Писец
- Наложение графиков функций у = sin x и y=cos x на интерактивной доске Whiteboard
- Как оформить несколько картинок в общей рамке на сайте Писец
- Работа с циркулем на интерактивной доске Whiteboard
Комментарии

#1 О-о-о! это что новое! Очень красиво получилось, я тоже так попробую сделать.
Фанзиль Габитов, дата: 15.06.2017 в 20:46

#2 Спасибо Вам, Фанзиль Рамилович! Да, красиво. И мне понравилось. Конечно попробуйте! Всё у Вас получится!
Залифа Гайсина, дата: 15.06.2017 в 20:50

#3 Оказывается, есть свои тонкости. Если не убрать запись содержимое рамки и поставить картинку, добро, то после этого запись "Содержимое рамки" не убирается, Посмотрев ваш МК, я смог устранить ошибку.Круто! Спасибо!
Фанзиль Габитов, дата: 15.06.2017 в 21:22

#4 Спасибо Вам еще раз! Да, все делается последовательно. И подпись убираем, тогда появится Рамочник. Удачи всем в применении.
Залифа Гайсина, дата: 15.06.2017 в 21:25

#5 Хороший мастер-класс. Но вот у меня возник вопрос: а картина с падающими сердечками уже в готовом виде Вы берете с интернета или сами эту картину анимируете? Спасибо заранее за ответ.
Ольга Степанова, дата: 18.06.2017 в 8:09

#6 Ольга Михайловна, Вы уже успели оставить добрый след! Спасибо Вам! А картина с падающими или мигающими сердечками готовая, нашла в интернете. Желательно искать на прозрачном фоне. Удачи Вам во всём!
Залифа Гайсина, дата: 18.06.2017 в 16:27
#7 Залифа Шакуровна, руководству сайта "Писец" пора уже подумать об отчислении вам процентов прибыли за популяризацию их детища. Все опробовали на себе и других на это "подсадили". Спасибо Вам за доступный мастер-класс. Побежала готовить себе красоту!
Маргарита Абраконова, дата: 19.06.2017 в 22:32

#8 Ну, Маргарита Вячеславовна! Вы найдете уж слова такие прекрасные! Спасибо Вам большое! Я знала, что Вам понравится. Жду и у Вас результатов! Мне очень нравится этот сайт, столько там возможностей! Удачи Вам во всём, Маргарита Вячеславовна!
Залифа Гайсина, дата: 19.06.2017 в 22:37
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь и авторизируйтесь на сайте.


 14.06.2017
14.06.2017
 2671
2671
 8
8
